设计师所熟练使用的诸多工具中,色彩绝对是最重要的一种。无限的色彩组合和多样的色调变化,并不可能完全为人所掌握。
设计师所熟练使用的诸多工具中,色彩绝对是最重要的一种。无限的色彩组合和多样的色调变化,并不可能完全为人所掌握,在设计项目中,色彩的运用方式也是千变万化,所以配色这件事,始终都是技术活,合理的运用工具才能尽可能好而快地搞定色彩的问题。
所以,今天的文章我从3个方面梳理出了设计师最常用的色彩工具合集,希望对你有所帮助:
○获取灵感
○创建自己的配色方案
○让配色方案无障碍地使用
1、获取灵感
大自然
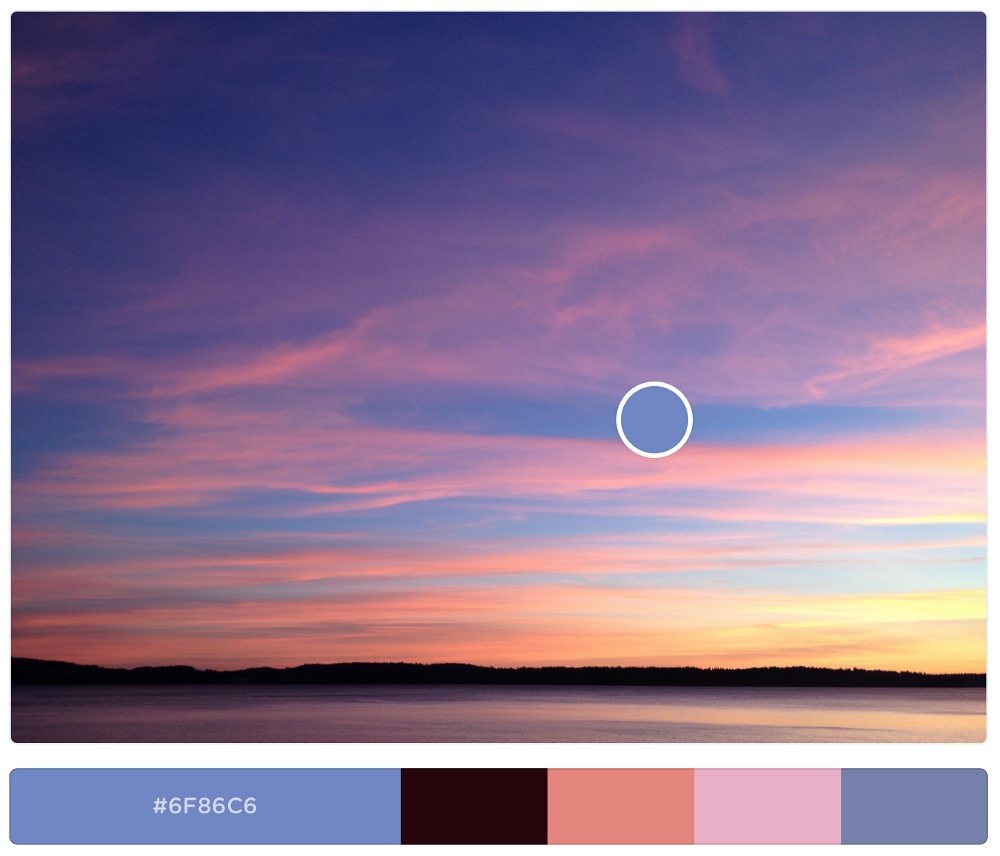
获取灵感的方式很多,其来源也各不相同,各种平面设计作品、室内设计案例、时尚先锋们的新闻等等嗯低。其实最好的色彩组合常常源自于大自然,漂亮的照片中的配色方案通常不会差到哪里去,所以,不妨从自然中获取配色灵感~

Behance
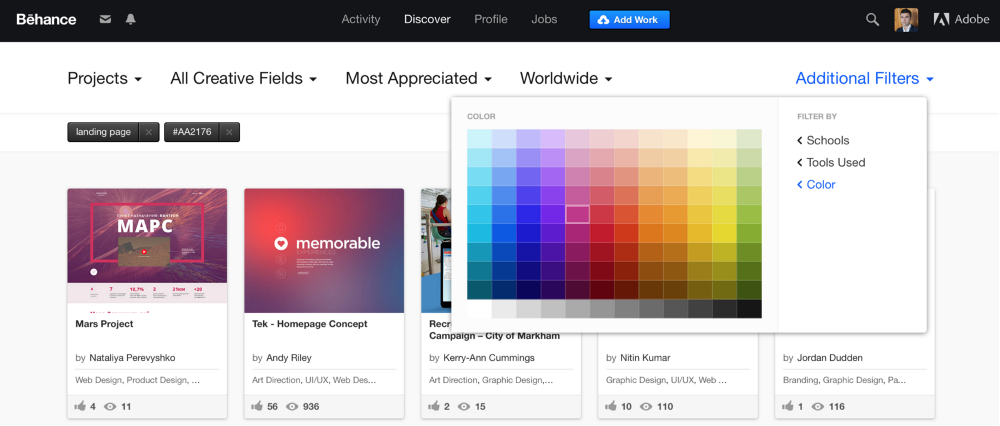
Behance 是目前最具影响力的设计师在线作品展示平台,大家也常常通过Behance 获得设计灵感。如果你在配色上有一定需求,并且有大概的方向,你可以按照色彩来筛选作品,作为你的配色灵感。

Dribbble Colors
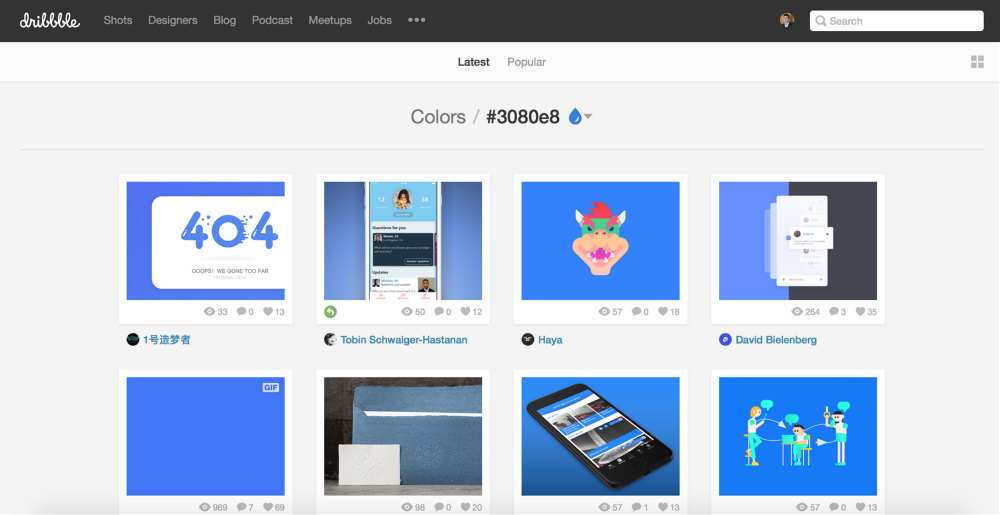
另外一个著名的设计师作品发布渠道,Dribbble 在设计师圈子内也是不可替代的存在。同样的,当你需要针对特定的色彩来探索配色方案的话,在浏览器的输入框当中输入 http://dribbble.com/colors 便可根据色彩来选取颜色。

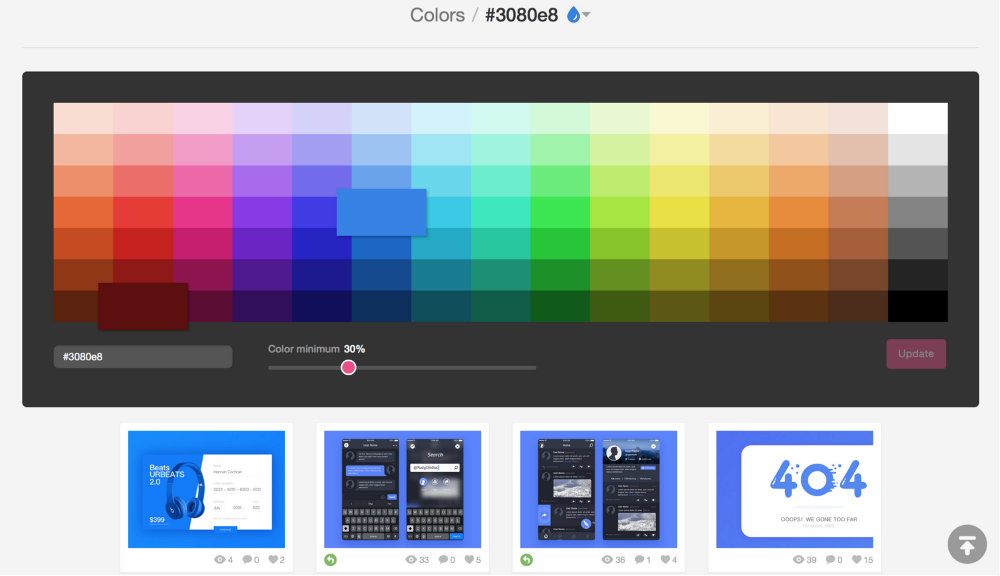
除了基本的筛选功能之外,你还能设置色彩比例(比如30%的蓝色)

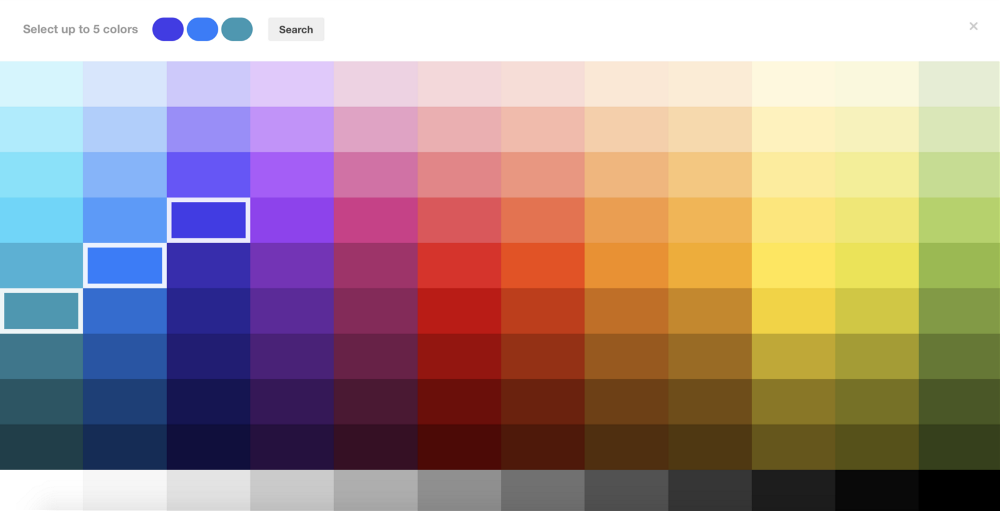
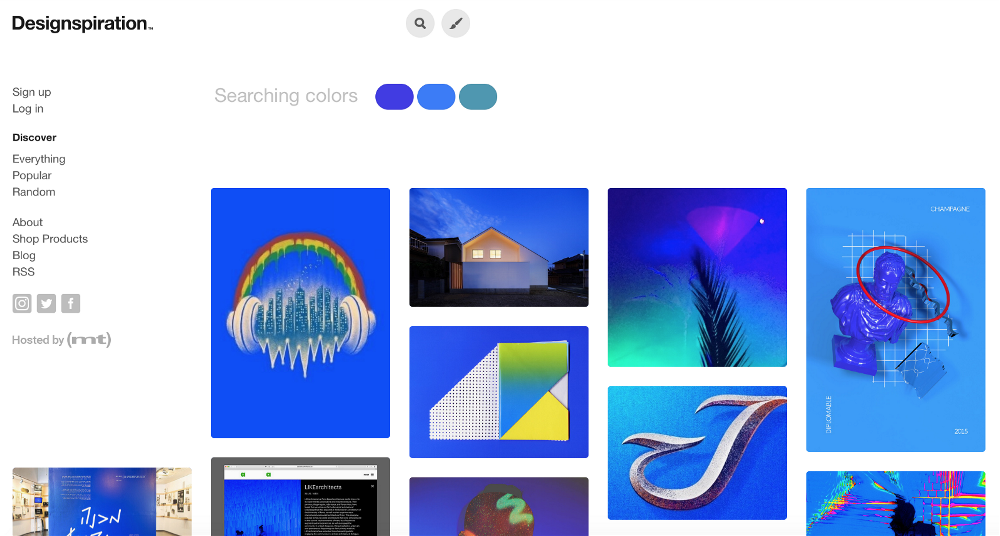
Designspiration
与其说 Designspiration 是一个配色工具,不如说是一款配色方案探索工具,你可以在色板中挑选你想要的色彩,然后根据这些颜色搜索现有的设计作品,来查看它们的探索效果。


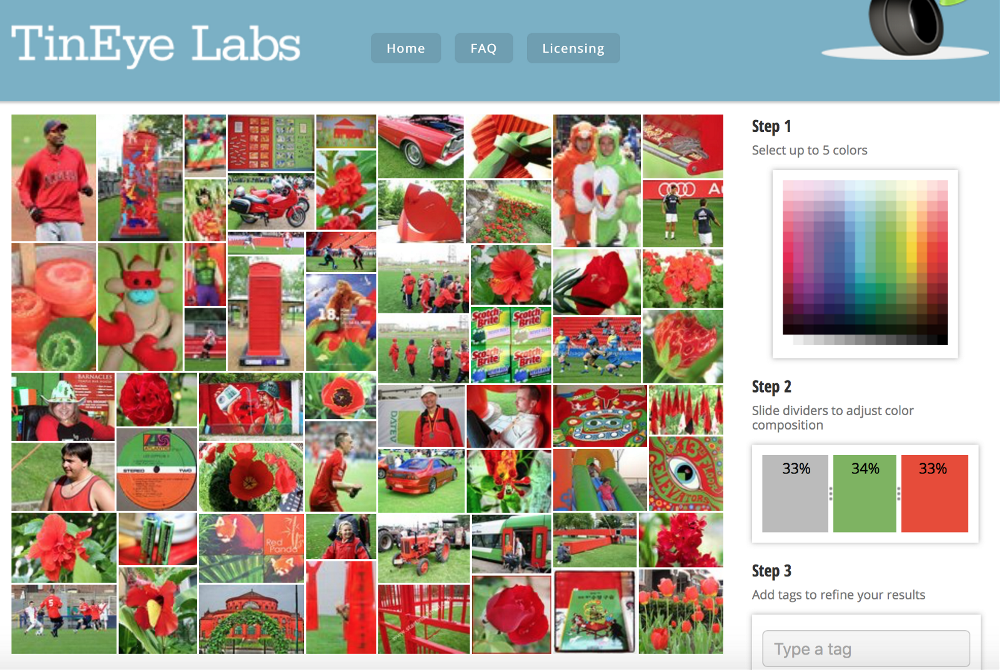
Tineye Multicolr
Tineye 的这个网站以 Flickr 内2000多万的创意图库为数据库,帮你找出特定色彩、甚至特定色彩配比的图片,让你更快地找到你想要的图片。

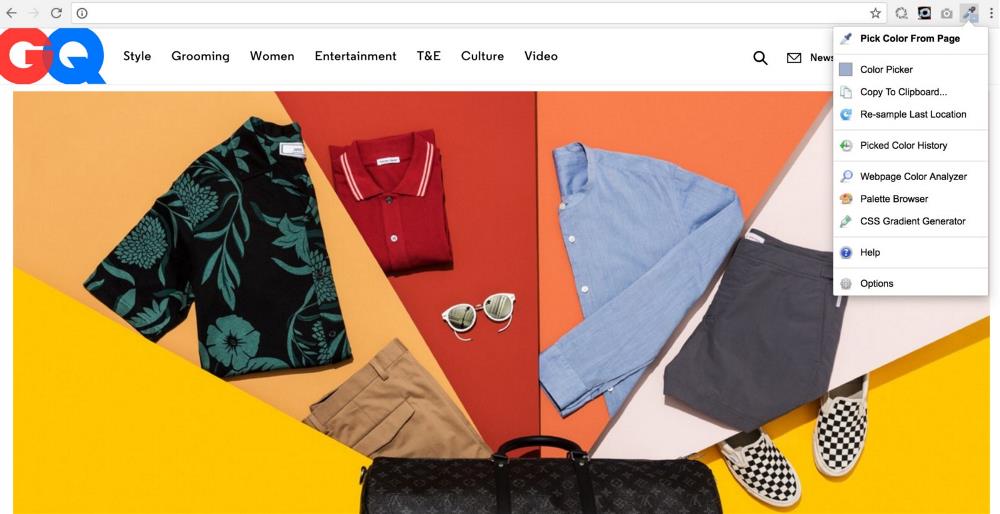
Colorzilla
ColorZilla 是一款适用于谷歌浏览器和火狐浏览器的插件,其中包括一系列色彩相关的工具,包括取色工具、调色工具和渐变色 CSS样式生成器等等。

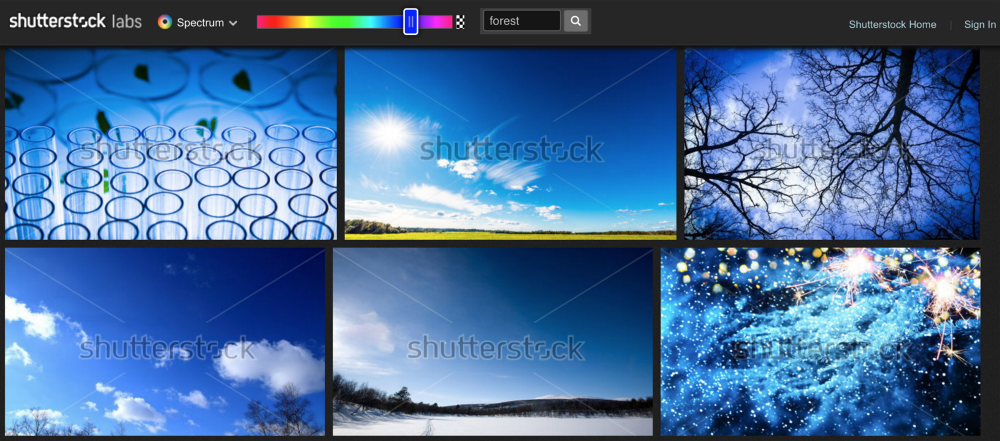
Shutterstock Spectrum
其实,判定一个配色方案是否可行最靠谱的方法是将它放在图片中来看,现在主要的图库都提供类似的服务,不过Shutterstock Spectrum 所提供的服务尤其突出,因为他们所提供的预览图够大。现在你可以订阅他们的服务,你还能通过他们的预览图生成相应的配色方案。

2、创建配色方案
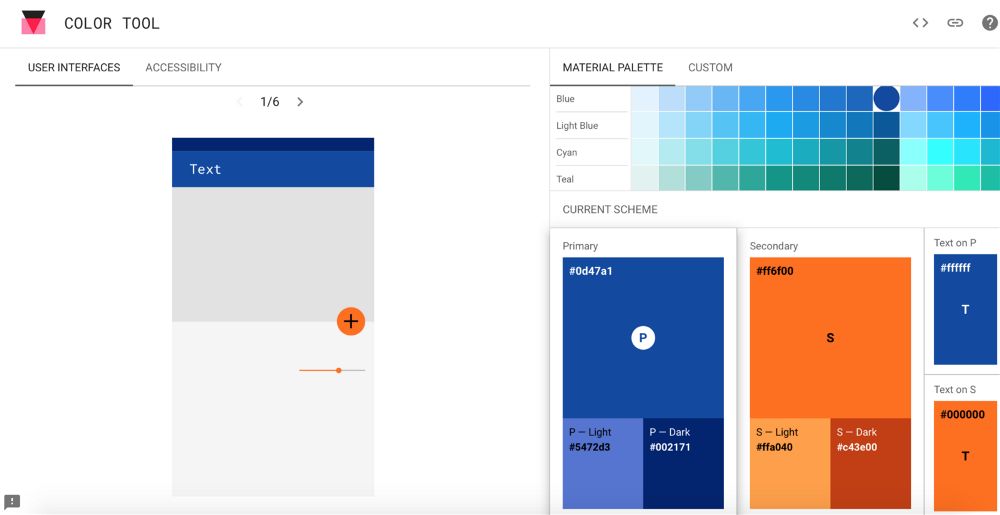
Material Design Color Tool
Material Design Color Tool 能够帮你探测不同的色彩组合是否具备良好的可用性,你还可以在这里创建、分享配色方案。

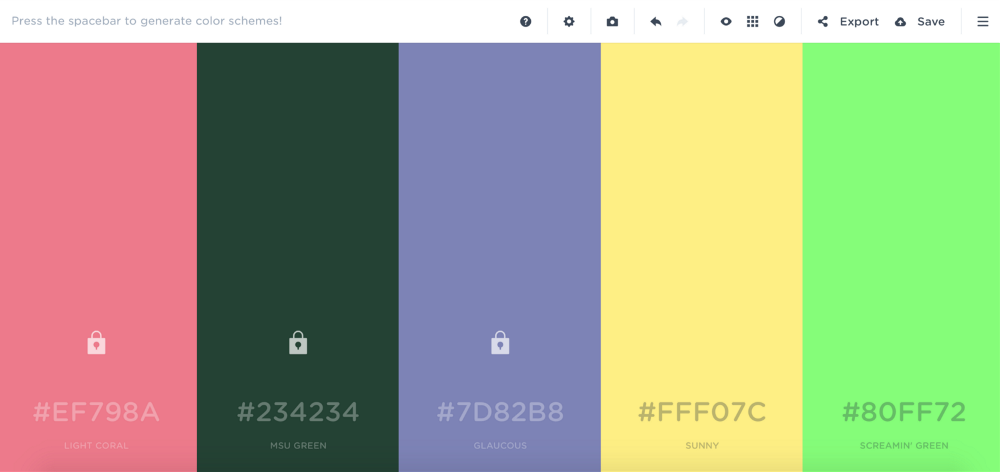
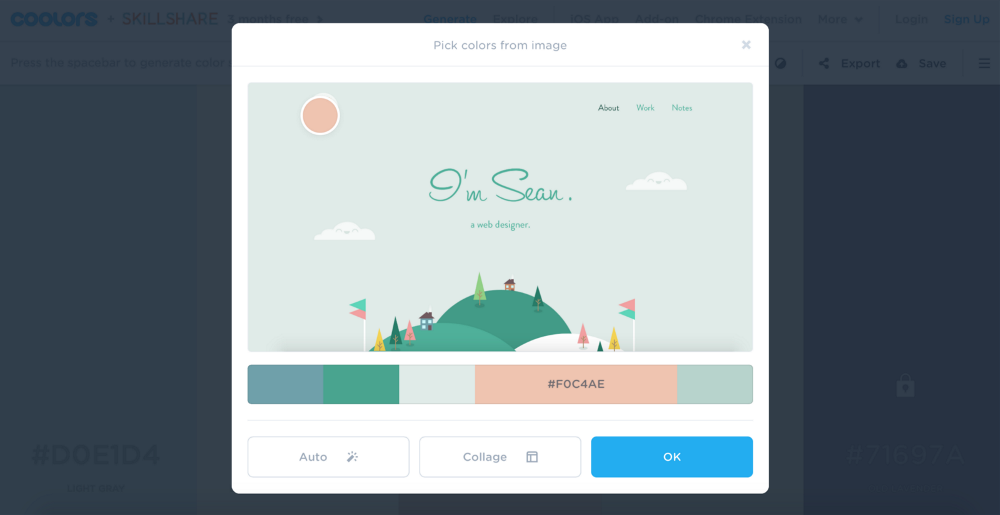
Coolors.co
Coolors 是一款用改创建多姿多彩配色方案的优秀工具,你可有简单地锁定特定的颜色,一键生成完整的配色方案。这个工具的优秀之处在于,它每次所生成的都不是单一方案,而是多个方案供你选择。


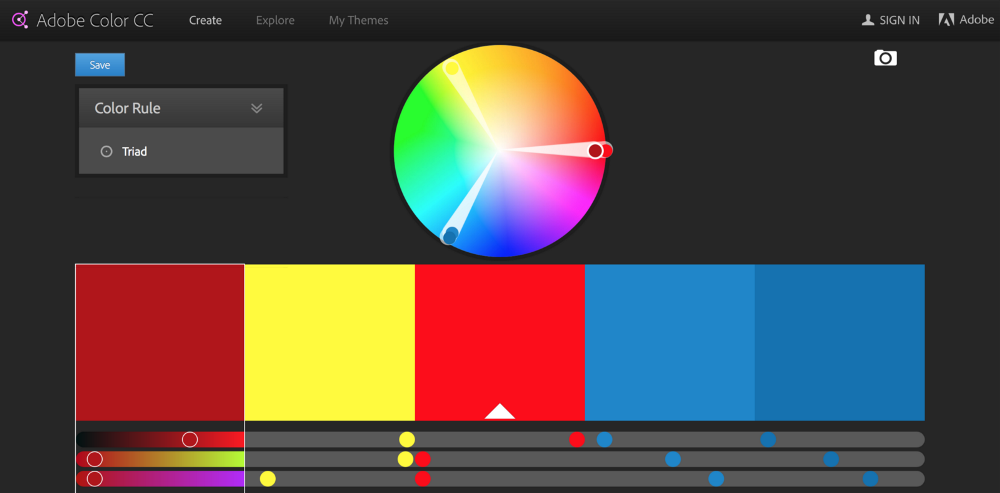
Adobe Color CC
这款血统纯正的工具最初是以Kuler的名字而存在的,有桌面端的版本,也有网页版,可以快速取色并生成配色方案:

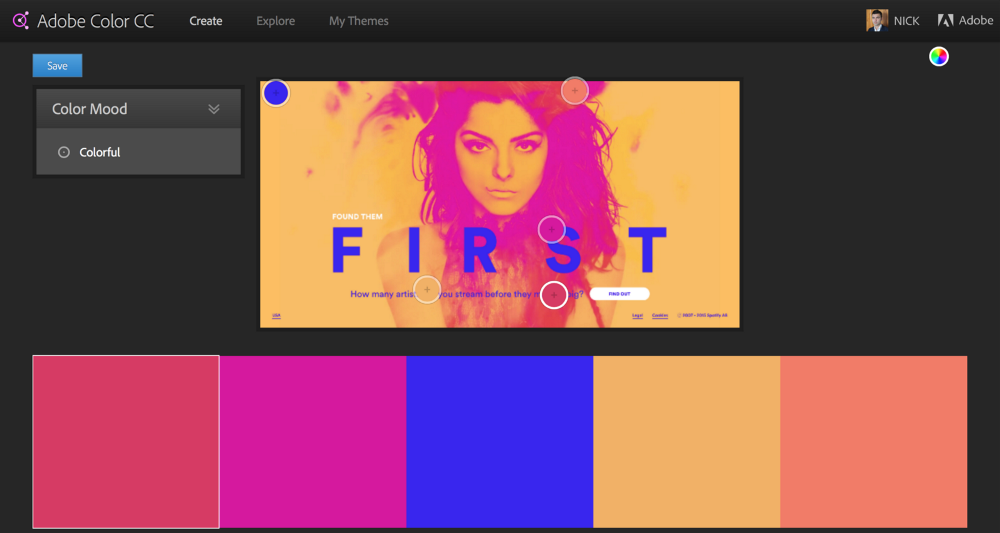
Color CC 允许你创建和保存各种配色方案,每种配色方案由一组五种色彩组成:

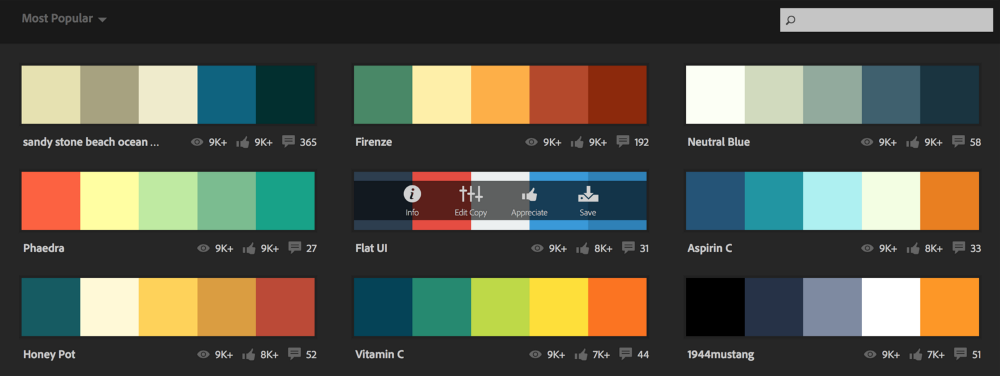
你还能浏览Kuler 社区中成千上万的配色方案:
如果你使用的是桌面端版本,还能将配色方案直接导出,并且在PS、AI和ID中直接使用。

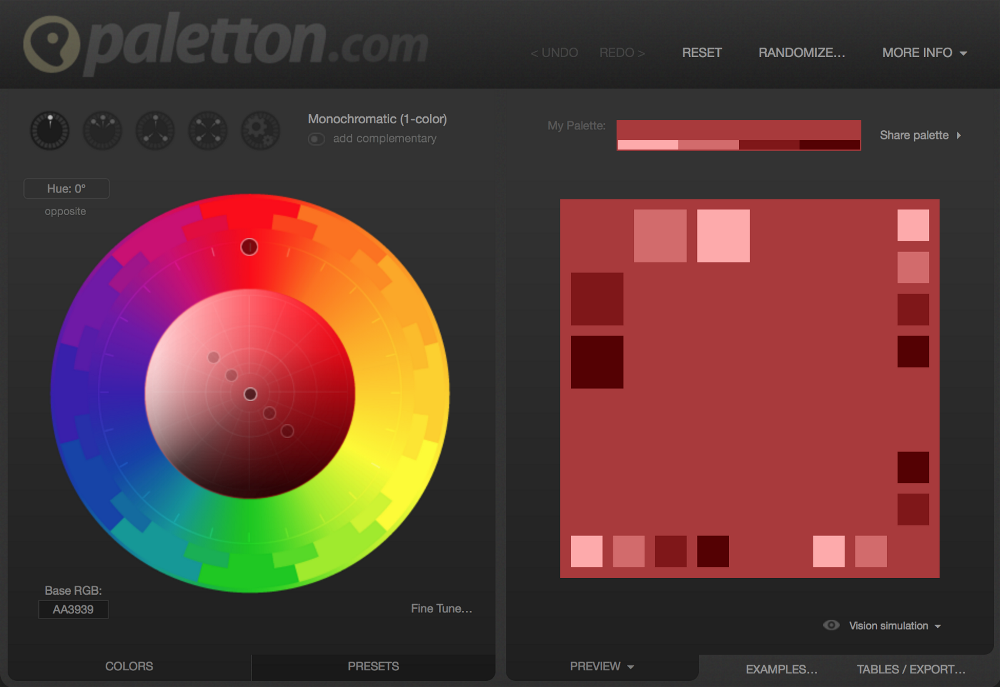
Paletton
Paletton 是一款和 Adobe Color CC 非常类似的工具,不同之处在于,它不再受限于5种配色,而是能够调用更多的色彩。

3、色彩的无障碍使用
用户们所存在的视力问题,比我们想象的要广泛得多。全球范围内大概有2.85亿人有着不同轻重的视力障碍。其中绝大多数的用户视力障碍为低等到中等。所以,为了确保色彩的无障碍使用,我们需要借助特定的工具来实现。
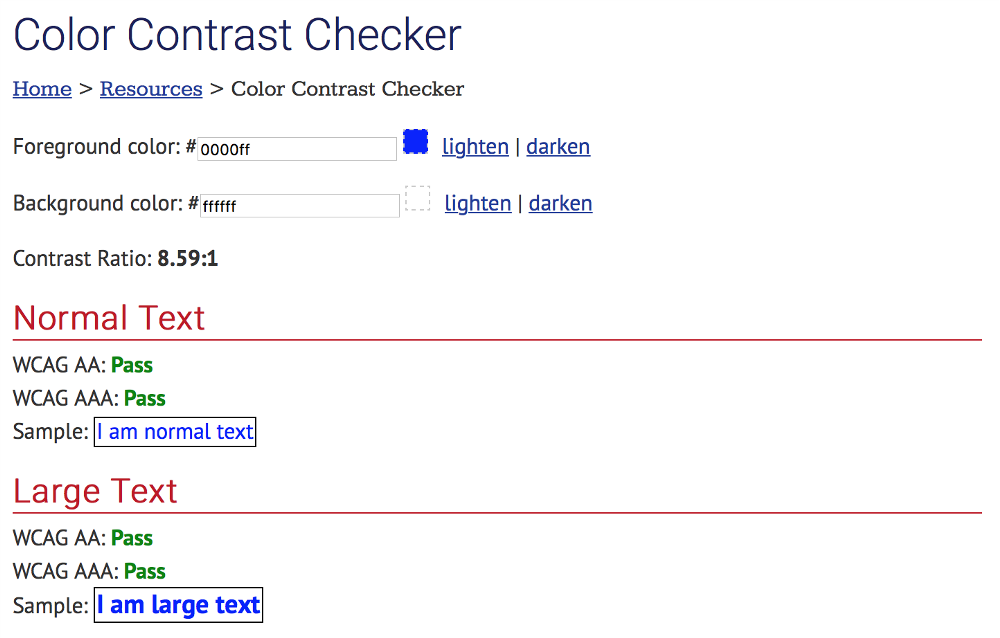
WebAIM Color Contrast Checker
有的色彩能够合理的搭配,有的色彩之间会相互冲突。令人惊讶的是,许多网站都没有通过AA测试。不想成为其中之一,不妨使用 WebAim Color Contrast Checker 来对你的网站配色进行检测吧。

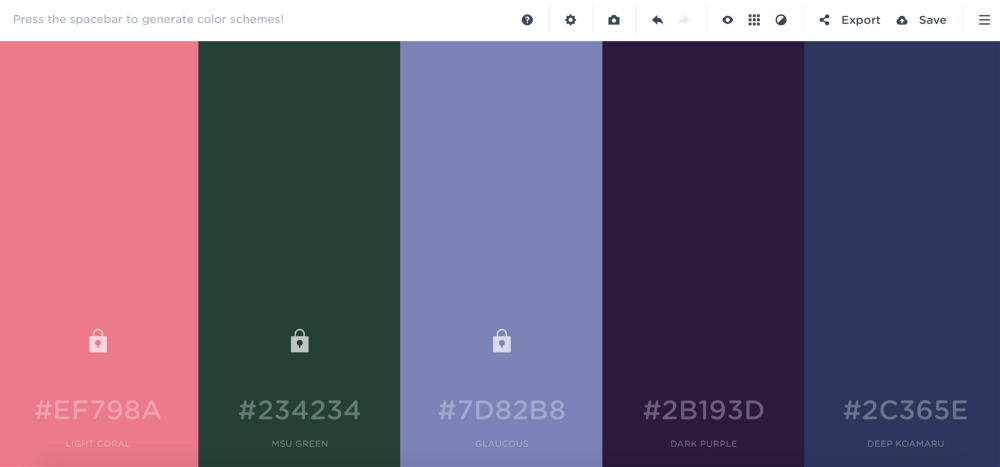
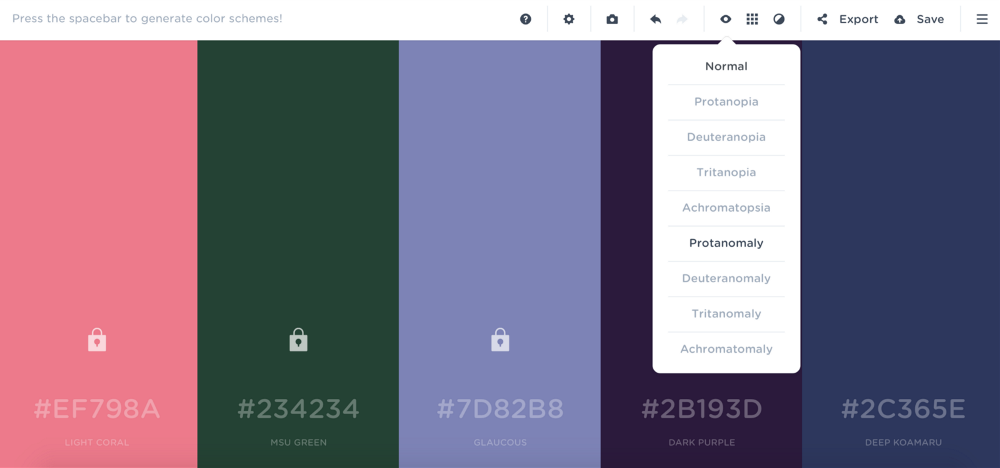
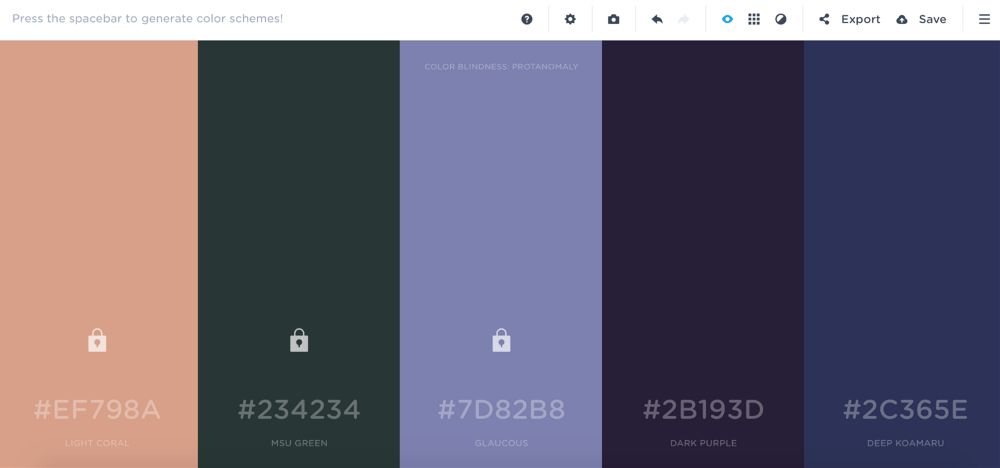
Coolors
Coolors 能够对你的网站进行色盲测试。你所需要做的就是挑选界面中的色彩。

选取一组能够反映你的配色方案的色彩,将模式从正常更改为测试模式,就能看到有色盲和视觉障碍者查看你网站时候的样子。


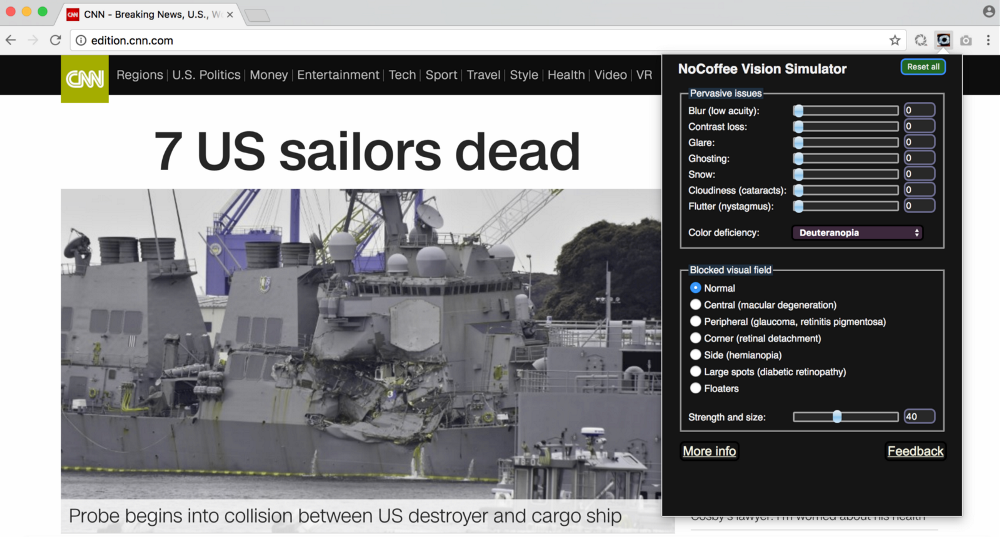
NoCoffee Vision Simulator for Chrome
NoCoffee Vision Simulator 可以在谷歌浏览器中模拟视觉障碍者查看网页时候的体验。

结语
配色是一个看似简单实则需要严谨对待的事情。你所做的不仅仅是找到色彩组合,而且它们要相互搭配,能够为绝大多数用户所使用,并支撑起整个设计。
-end-
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网