今天跟大家分享一篇文章,10 个学交互设计必须懂的基础术语科普,小白入门新人必备!
UX用户体验设计(广义的交互设计)
先看一下创始人大师 Don norman 的官方定义:
用户体验是指一个人使用一个特定产品或系统或服务时的行为、情绪与态度。包括人机交互时的操作、体验、情感、意义、价值,包含用户对于系统的功能、易用、效率的感受。
定义中的涵盖面很广,那么在设计师工作时,其实就是通过了解用户,从而去设计行为过程。
在这个设计过程中,我提炼出三个最重要的关键词:可用性(usability)、易用性(ease of use)、情感性(affective)。
可用性指的是什么呢?我认为用,Don’t make me think 这句释义来概括还蛮形象的。
具体展开来说,就要提另一位大师 Jakob Nielsen 著名的 5 个衡量属性了:
可学习性(Learnability):初次接触这个设计时,用户完成基本任务的难易程度;
高效性 (Efficiency):用户是否能方便快捷地完成任务;
可记忆性(Memorability):当用户一段时间没有使用产品后,是否能马上回到以前的熟练程度;
容错度(Errors):是否有合理的错误机制,用户能否从错误中恢复;
满意度(Satisfaction):用户对产品的主观满意度。
我认为,这几个属性是在交互设计时需要着重考虑的因素,因为他们决定着你设计的产品的根源体验,只有一个好用可用的产品才能吸引和留住用户。
易用性:对于一个产品,不同的人看到这个东西,都知道它怎么用。比如网页对色盲色弱用户的支持程度,建筑对残疾用户的支持程度。易用性高,意味着这个产品设计包容度越广,越有人性化。
情感性:顾名思义就是使用的过程中能给用户带来愉悦感和情感共鸣。这个常常体现在一些细节刻画中。例如微信中发送生日快乐会漫天飘出很多小蛋糕、Google 每日不同主题的 logo 插画、QQ 底部 tab 栏小人儿会随点击状态眨眼睛等贴心的设计。这些细节看似若有若无,可是它们可能会在某个不经意的瞬间打动人心,留住用户。

△ Google的每日变化趣味logo

△ 微信发送生日快乐时的蛋糕雨
信息架构(information architecture)
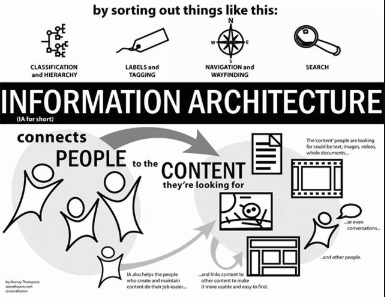
第二个概念是信息架构,两个字概括就是「分类」。之前在知乎看到一个很好的例子,一下就清晰地让你认知什么是 IA。
很多小姐姐们都喜欢逛商场,小哥哥们逛得少但肯定也逛过吧?
当你走进商场时,看到商场楼层主题名称:
1F:时尚名品馆
2F:花样淑女馆
3F:雅仕名流馆
4F:运动休闲馆
5F:主题美食馆
……
在 1F,时尚名品馆又有首饰区、珠表区、包包区等。根据楼层主题分类可以很快地让你到达那个区域,找到自己想要的东西。
同理,互联网产品的信息架构设计也是一样,清晰的组织系统、导航设计、标签、搜索系统是四大关键点。

△ 图片来源:UX Booth
任务流程(task flow)
流程设计,就是去设计如何引导用户完成一项任务。
还是以上面的商场为例,想象你现在要去买套运动装,那么你需要做的步骤如下:到达商场→电梯/步梯上四楼→到达四楼A区→走进一家商店→试衣→满意付款→不满意换一家接着逛→找到满意的为止。
设计师首先需要做的就是理清这个用户购买流程步骤,然后思考其中电梯、步梯的设置,商店的设置,优化这些流程帮助用户更快地买到心仪的运动装。
类似到互联网产品中,其实就是做用户购买、发布、收藏、搜索等流程的工作。

△ 用户任务流程设计
故事板(Storyboard)
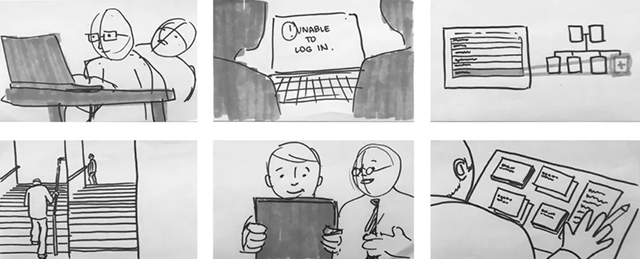
这个在交互设计中也是很值得一说的概念,简言之就是用一系列草图来表达出某个产品功能。
当你的产品功能比较复杂,用文字难以表述清楚时,可以尝试故事板。
故事板不用像艺术般绘制的很精细,你可以随意的画几个图形释义,只要能够清晰传达出你想要表达的概念和想法即可。

△ 灵魂故事板示例
故事情节设计(Scenario)
这个是需要与故事板进行区分的术语,故事板主要是对产品功能进行图形表述,Scenario 则主要着眼于产品的使用场景,它是讲述你的目标用户在什么环境下怎样使用你的产品。
产品的使用场景很重要,你要考虑目标用户究竟在哪些环境下使用,从而进行操作。
以听歌 app 举例,用户可能会在家里、地铁、运动途中、公司等场景听歌,理清目标用户涉及的场景,可能直接影响产品功能模块的搭建、考虑如何增强与用户的交互性等。
用心设计好一个故事,你的用户肯定可以感受到的。
用户画像(Persona)
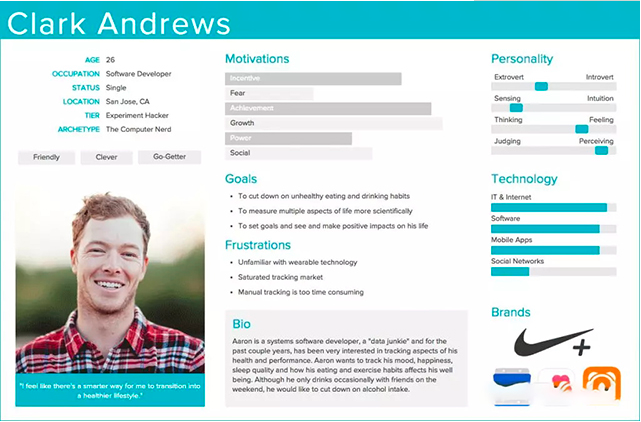
通过人种志调查,得到基于真实人物的行为、观点、动机,将这些要素提炼出一组对产品目标用户的描述,形成一张人物模型卡片。
这张卡片上面,设计师可以清晰地看到目标用户的样子:有名字、照片、家庭、工作、喜好等,从这些特质你可以知道他期望什么?为什么期望这些?以及他会在哪些场景下做什么?
这张卡片上的所有要素构成,我们称之为用户画像。

△ 用户画像要素案例
设计师常常会进入一个把自己当作用户的误区,但要时刻记住你只是千万个用户中的一个。在实际生活时,用户往往是基于自己的知识结构、经历、场景来使用产品,用户的心智模型可能和设计师、开发工程师的技术实现模型完全不同。
这个时候,引入用户画像,可以帮助设计师更好地站在他们的立场上去思考需求。
卡片分类(card-sorting)
在设计产品信息架构时,前文也说了最重要的就是「分类」。那用什么方法进行信息分类呢?我们比较常采用的研究方法就是卡片分类。

△ 卡片分类法
你可以根据目标需求,准备一些不同颜色的便利贴,写上需要用户分类组织的主题短语。在卡片分类进程中,参与用户将不同的卡片主题组织成对他们有意义的类别,帮助您标记这些组。
卡片分类可以帮助你了解用户的期望和对主题的理解。设计师可以更加清楚地知道如何构建网站结构,决定在主页上放什么,以及设计出符合用户心智的标签类别和导航。
值得一提的是,需要用户分类的卡片不宜过多,考虑参与者疲劳,开放式卡片建议限制在 30-40,封闭式卡片可以适当增加。卡片上的短语尽量是具体的短语或者名词,如果用户不明白要进行适当解释。
可用性测试(usability test)
在用户体验概念中,我们说到可用性是一个非常重要的关键词。
那么当设计师在完成一个功能的交互设计,产品上线前,如果想要快速了解用户在真实场景使用过程中是否存在问题或者障碍,这个时候可以采取可用性测试这种研究方法。
用你绘制出的线框图,不管是纸质的还是线上的,招募 6-10 名用户参与可用性测试。
国外曾有实验研究表明,当可用性测试人数为 12 名时,就可以发现大约 85% 的问题。如果超过 12 名,发现问题的概率就迅速降低了。所以,实际需要参与人数,可以根据项目情况由研究员决定。
在可用性测试过程中,设计师要与参与者保持良好的沟通,在看到参与者有困惑或者操作错误的地方,要及时进行询问和记录。不要刻意去引导参与者操作,让他依据自己的使用习惯,你来发现问题就好。
A/B测试(A/B –split- test)
A/B 测试这种研究方法常常与转化率这个数据指标相关联,是测试哪一种版本更有利于目标数据的实现的方法。
A/B 测试需要有两个版本,对目标用户分为两组,分别给他们使用不同的版本,在其他设定条件相同的情况下,测试究竟哪个版本更有利于我们关注的指标的实现。
每种类型的网站都有自己想要实现的目标,电子商务网站希望用户能够多购买商品,银行网站希望用户资金多在自己行里储蓄/理财,新闻网站希望用户能够多点击投放的广告。每个网站都期望达到自己的目标,从而获取收益。
运用 A/B 测试,你能够了解究竟哪个设计版本能够符合产品目标用户的期望,从而促成业务/数据目标的实现。
情绪板(Mood Board)
其实这是用来表达设计定义与方向的视觉手段,不过交互设计师还是需要了解一下。
情绪板就是通过采集一系列的图像、文字,实物样本,进行视觉元素的拼贴,旨在通过用户情绪确定产品定位和视觉风格。
举个例子:金融产品,首先确定用户期望的原生关键词,如安全、专业、信赖等。
根据原生关键词,开始衍生到具体物品。例如安全可以联想到盾牌、保险箱、锁等东西。
衍生完所有具体物品,设计师开始进行图片的搜集,最后邀请用户对这些意象进行选择。
如此,通过很直观的视觉图片和用户选择,我们洞悉用户情绪,从而确定产品气质。

直线网公众号,第一时间学习最新教程,看最新行业动态!!
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网