下为大家展示了一组非常优秀的大视频头部的网页设计案例,助你灵感迸发,走起!
紧接着我最近一篇文章 全屏视频作为背景的网页设计案例,今天我们一起来关注大视频,作为网页头部的“次—潮流“。HTML5和JQuery可以让你在网站轻松的加入动态视频而不至于像flash那样导致浏览器卡死,这就意味着设计师现在可以开始将视频制作作为网页设计的一部分。接下为大家展示了一组非常优秀的大视频头部的网页设计案例,助你灵感迸发,走起!
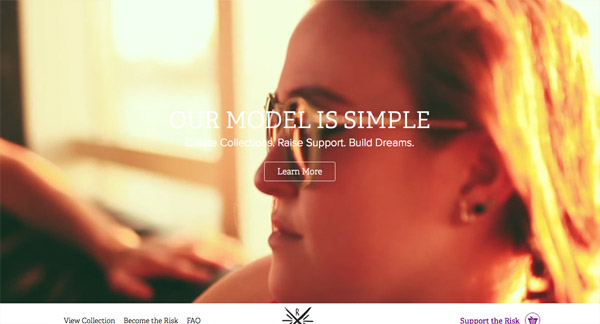
Risk Everything

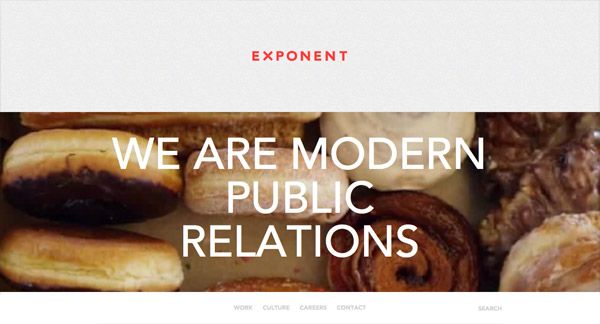
Exponent PR

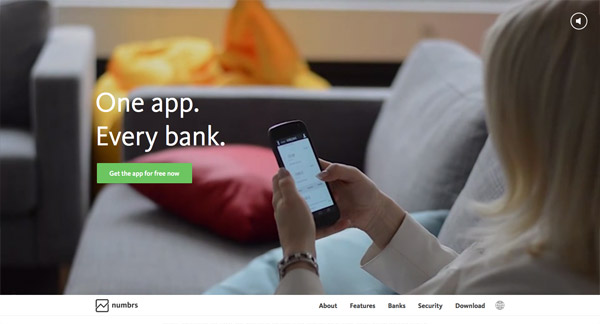
Numbrs

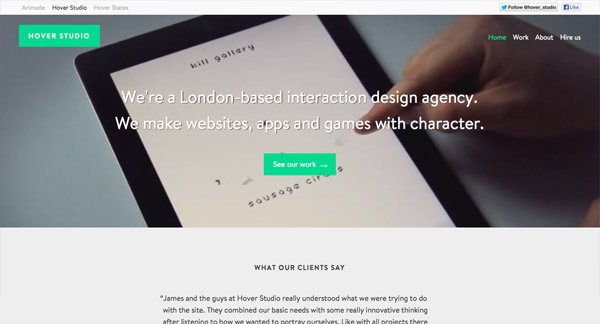
Hover Studio

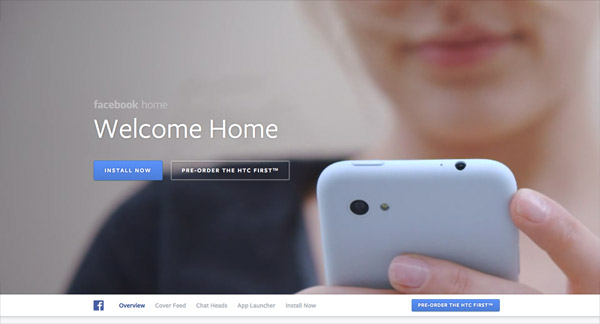
Facebook Home

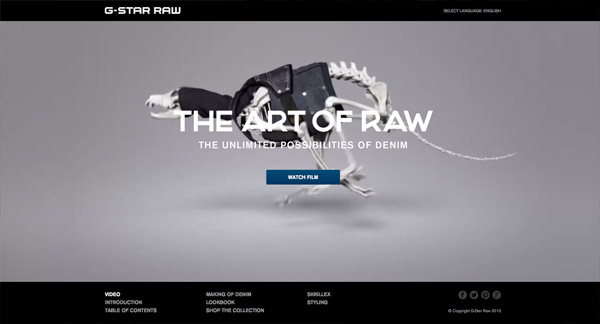
G-Star The Art of RAW

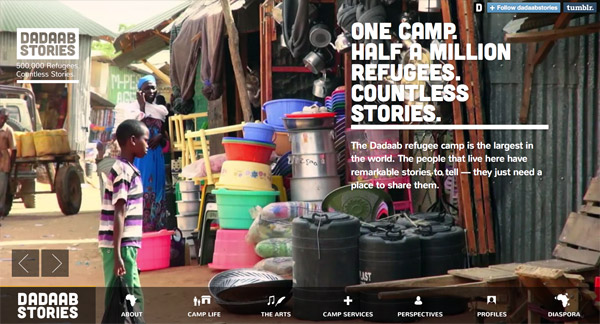
Dadaab Stories

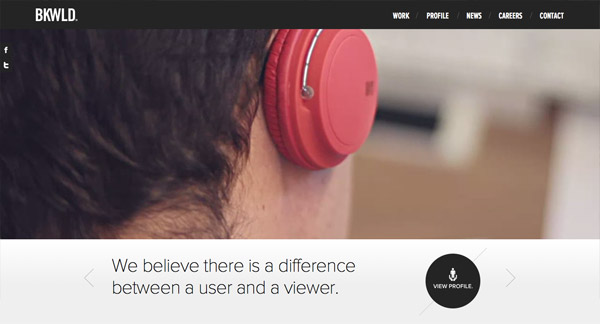
BKWLD

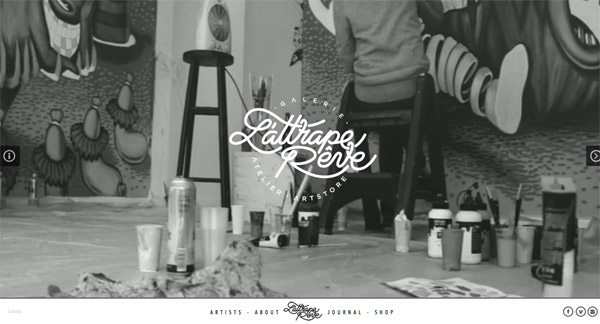
L’attrape rêve

Video Background Tutorials
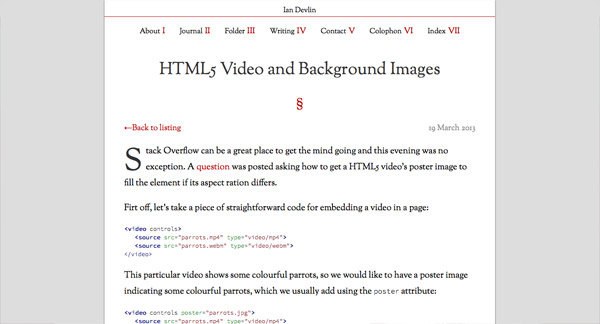
HTML5 Video and Background Images

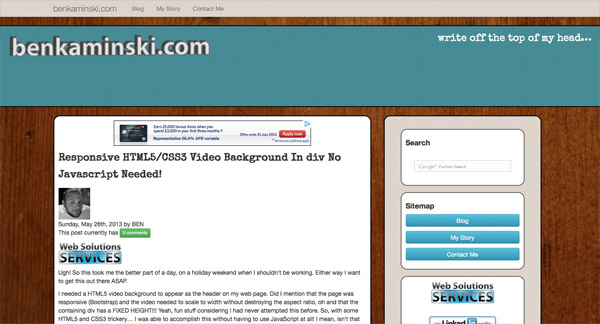
Responsive(响应的) HTML5/CSS3 Video Background In div No Javascript Needed!
How To Build a Fullscreen Background Video Player

Full Width HTML Video Background Tutorial

Video Background jQuery Plugins
jQuery.videoBG Plugin

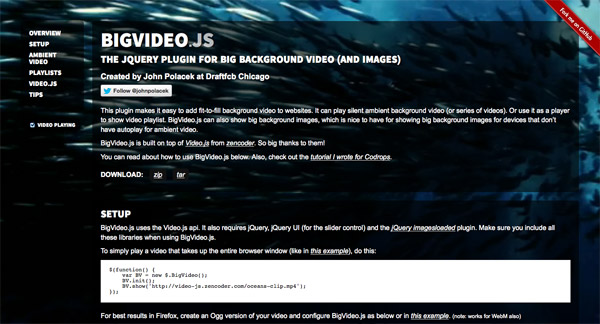
BigVideo.js

MaxImage 2.0

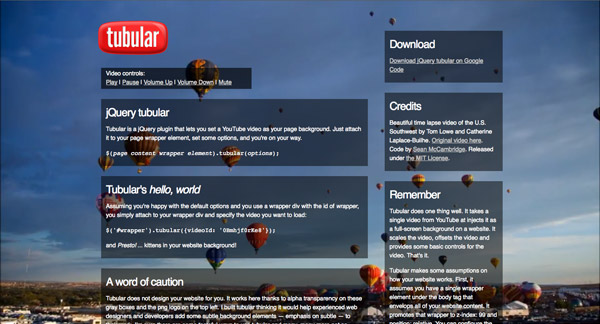
Tubular

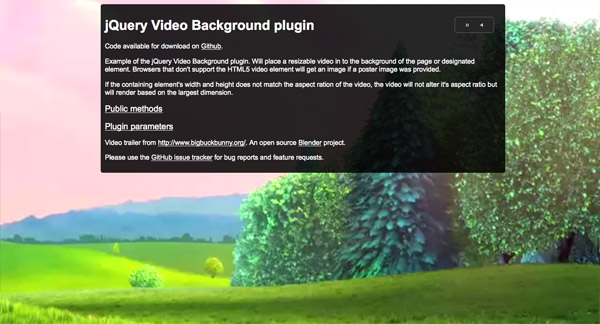
jQuery Video Background Plugin

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网