设计是科学,设计讲道理。
设计和艺术是我们经常并举、对比和讨论的话题。两者相对,差别也颇为明显。相比于仿若天成、引人深思,令人惊艳的艺术,设计常常以一种富有规律、精心布置的形态出现,呈现出人为的机巧,当我们对于背后的原理有所洞悉之时,多会用“充满设计感”来描述眼前的事物。设计是科学,设计讲道理。
广泛意义上的设计所牵涉到的行业、领域之多,怕是一本书都无法尽述,而设计法则,却常常能通行于这些多样的行业与领域之间,这也是设计法则的实用和迷人之处。所以,不论我们以何种姿态、怎样的知识背景踏入设计的领域之后,总会忍不住去探索设计的规律,寻求设计的法则。
常见的设计法则很多,它们深入到设计的方方面面。而今天我们准备聊的,是80/20法则。
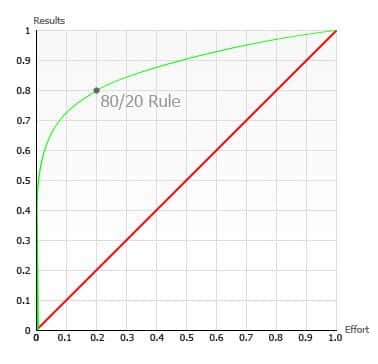
80/20法则
80/20 法则有很多种不同的叫法,中文简称“二八法则”,还有人会根据这一法则的发现者经济学家Vifredo Pareto 而称之为“帕列托法则”。
对,80/20 法则起源于经济学。Pareto 观察到80%的财富掌握在20%人的手里,从而有此理论,随后这一理论在Joseph M. Juran 手里发扬光大。现在我们所说的80/20法则可以抽象为下面的概念:
“在复杂多样的大系统当中,大部分的效果由少数几项关键的因素来决定。”
在很多相关的统计数据当中,“大部分”并非精确的80%,而“几项关键因素”也不是稳定的20%比例,这是一个大概的范畴,常常是在80%和20%上下浮动,这种配比可以是90%+10%,也可能是60%+40%,而它所反映的是普适的分配原则。

80/20 原则适用领域非常广泛,尤其是在经济、管理和工程领域。同样的,它在 UI & UX 领域同样有着广泛的运用。图形化界面出现于70年代中期,而在80年代末就有设计师将80/20 法则加入到相关的设计规范当中去了。

灵活的运用
80/20 法则的核心在于分清主次,更有效地调配和整合资源,提升设计的效率,达到最大化的目的。
占据产品中80%使用量的是20%的功能;
80%的进步,是来自于20%关键性的努力
80%的产品误差,源自于20%的组件
企业80%的收益,来自于20%的产品
城市80%的拥堵,集中在20%的道路上
在设计决策过程中,80/20 法则所提供的思路,能够很大程度上帮你梳理出设计的方向。既然用户将80%的时间都消耗在20%的关键功能上,那么从研究到原型设计,从开发到产品测试,都可以有意识地沿着这个思路来进行,将设计和测试的重心都围绕着这20%来进行,剩下的80%则按照这种策略,进行评估。同样的,产品中多数问题也通常集中在20%的内容上,产品在不断迭代升级中,解决问题的方向也可以如此来制定。

在内容的选取上,20%的内容是80%的用户所关注的,而这也正是进行内容规划的思路。最典型的,用户注册表单内容的变迁。随着大量用户数据和用研经验的积累,网站和APP的注册表单从最开始的6到7个不同的字段,逐步缩减到现在仅有2~3个关键的字段(用户名,密码,注册邮箱/手机号),甚至使用通用的社交媒体帐号一键注册/登录,这种优化的方向可以说是80/20法则的一种隐形的优化。
在 UI&UX 设计中运用
在图形化界面的设计当中,80/20法则的运用,一点都不比其其他的领域少,甚至可以说,现代UI和交互设计一刻都离不开80/20这一“关键少数”法则。

在很多时候,想要弄清楚影响整个设计决策的关键性的20%的内容,其实是有办法的。最典型的Web后台分析和统计数据,用户提交的表单,浏览器Cookie 都可以帮助你跟踪和了解用户的行为。这些数据能够帮助我们了解UI的哪些区域是用户互动的较多的。
另一方面,有许多较为细微末节的行为是无法通过这些工具和数据获取的,而这个时候,则可以通过测试时观察用户,以及可用性研究来达成目的。
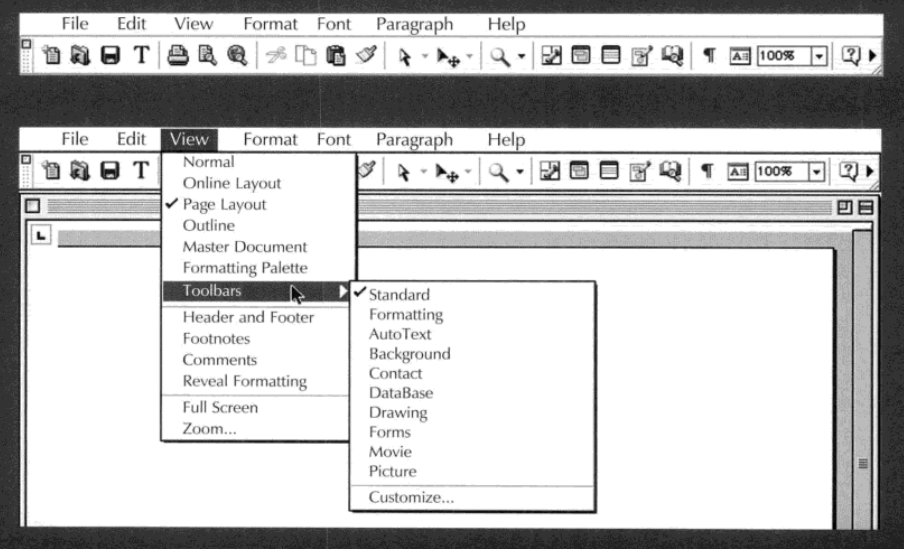
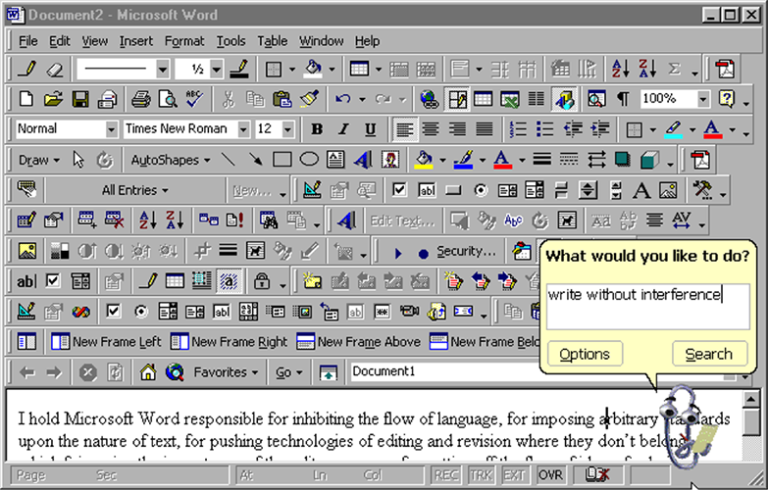
在进行具体的UI和交互设计的时候,80/20法则所起到的作用也相当的关键。我们常见的编辑器,不论是我们熟知的PS还是办公用的Office 系列软件,都会将最常用的工具和控件置于显眼的地方,而将使用率相对较低的部分隐藏,以避免出现下面的状况:

表单设计
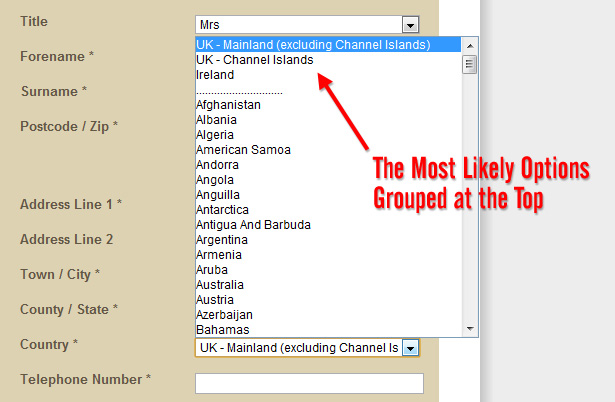
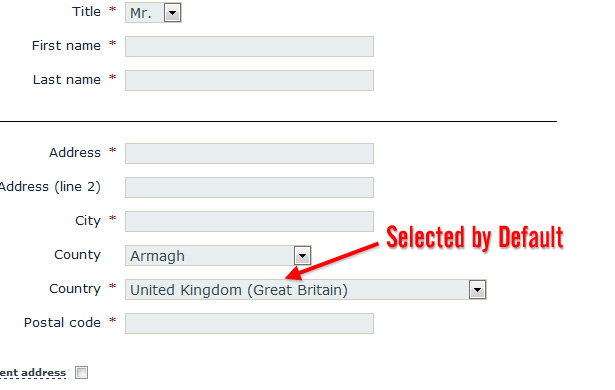
在进行表单设计的时候,有些选项的下拉框过长,比如国家和地区的列表,绝大多数的设计人员也都会意识到这一问题,国家和地区会按照字母表的顺序排列。然而由于许多网站本身所适用的国家,相对而言比较固定,所以打破列表排序,将特定的几个国家提到前面来让用户可以快速选取,就是许多网站所采用的策略了。比如下面的 Fenn Wright Manson 的结帐页面:

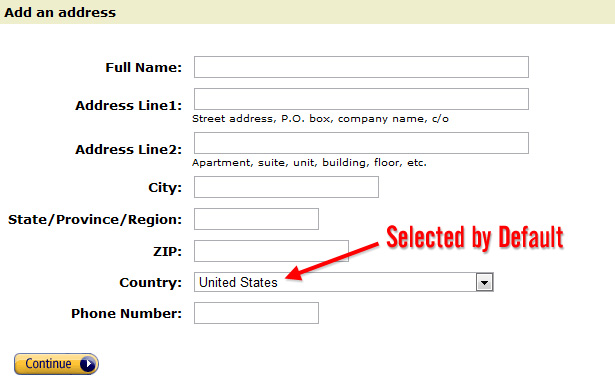
而亚马逊美国官网上,用户添加新地址的时候,国家选项默认值是美国:

而来自英国的另外一家名为 North Rock Gallery 的网站,其中主要用户来自英国,于是他们的表单设计也采用了类似的策略:

UI布局
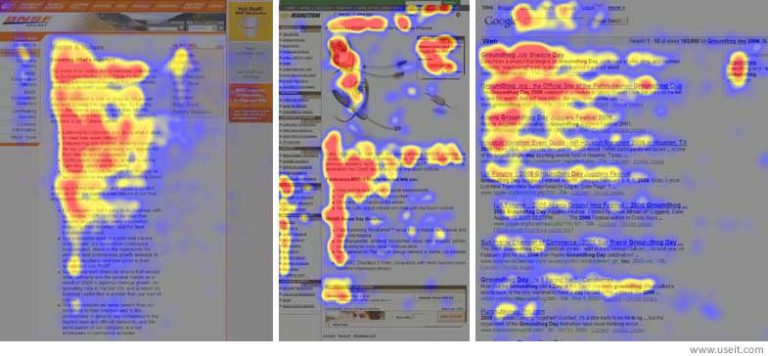
正如同我们所熟知的,F式布局已经成为如今网页和UI设计中效率最高的布局方式之一。根据 NNGroup 的眼动测试,用户在网页上最高效的浏览方式,常常遵循着F 式的浏览路径,而这张视觉热区图同样的是80/20法则的一个有力佐证:整个页面布局当中,20%的关键区域,占据了用户80%的注意力。

极简主义设计
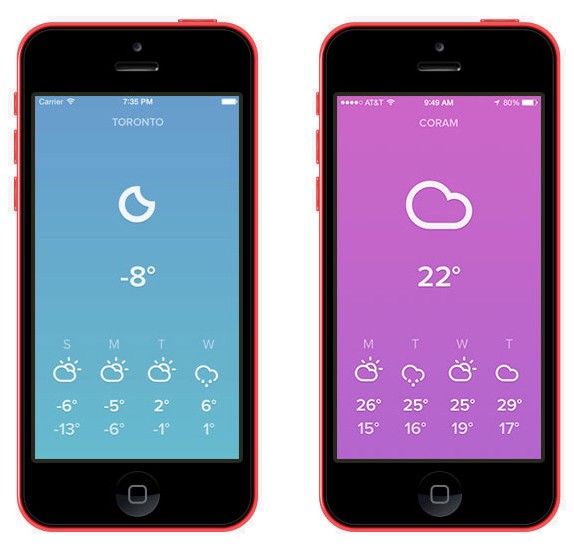
极简风的网页和APP设计,和 80/20 原则在精神上保持着高度的一致。在极简主义的设计当中,整个设计中每一个元素都应该是有目的、有针对性的存在,没有多余的、无用的元素。所以,极简主义的设计应该只保留绝对必要的那些组件。而为了突出这些关键性的元素,极简风的网站中,通常会大量使用留白来作为衬托:

80/20 Design Studio
如果说,设计师使用80/20 法则来做设计,是一种对于规则的认可,那么这个曾经由来自Adobe 和苹果的设计师所构成的设计团队,就是对80/20 法则赤裸裸的膜拜了:他们直接使用80/20来作为设计工作室的名称。

8020 Design Studio 曾经为许多著名的企业和机构做过设计,而其中最为出名并且对如今的UI和交互都产生极大影响的设计作品,就是 Meego 系统的交互设计稿了。

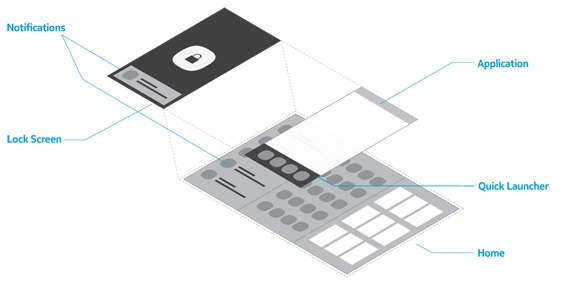
这套最初名为 Swipe UI的交互设计重新规划了移动端UI,将界面划分为上下两层,总计5个主要界面模块,上层是锁屏和快速启动页,下层为交互最多的通知页、APP列表页和多任务界面页。所有的这些页面借助滑动交互串联在了一起。

虽然这样的划分和如今iOS、Android 略有不同,但是整个规划保持了高度的一致。
当然,关于Meego的掌故还有很多,我们今后可以聊聊这个。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网