你将获得什么?近两年,重影都被大家玩High了,我也曾写过一篇关于如何制作重影效果的文章。但其实关于重影的玩法千变万化,万物之间总有那么一丝一毫的形象之间的联系,这一联系就会让两个毫不相关的形象之间形成某种内在的逻辑,形意相合最终达到某种和谐。然而,我们并不满足仅仅在“形”的层面,再加入了“色”的维度,就将这场重影游戏推向了另一个小高潮。今天我们将分享几个双色影像的做法,通过这一制作过程,你将主要能领会下面两点。1、怎样在形与色的维度下增加重影图像的造型魅力。2、通过操作简单的PS的调色功能(渐变映射等),改变图层
你将获得什么?
近两年,重影都被大家玩High了,我也曾写过一篇关于如何制作重影效果的文章。但其实关于重影的玩法千变万化,万物之间总有那么一丝一毫的形象之间的联系,这一联系就会让两个毫不相关的形象之间形成某种内在的逻辑,形意相合最终达到某种和谐。
然而,我们并不满足仅仅在“形”的层面,再加入了“色”的维度,就将这场重影游戏推向了另一个小高潮。今天我们将分享几个双色影像的做法,通过这一制作过程,你将主要能领会下面两点。
1、怎样在形与色的维度下增加重影图像的造型魅力。
2、通过操作简单的PS的调色功能(渐变映射等),改变图层的混合模式,让画面呈现丰富变化。理解其中的无限性。
一、双色姿态
首先,是选择两个不同的人像重影,在此我们运用滑板运动的人物造型,体现某种运动中的姿态韵律。你也可以选用其他的动态人物比如舞蹈、跳水、溜冰等等。之所以选择动态造型,主要是为了取其姿态的灵动感,将其有机结合。
STEP 01
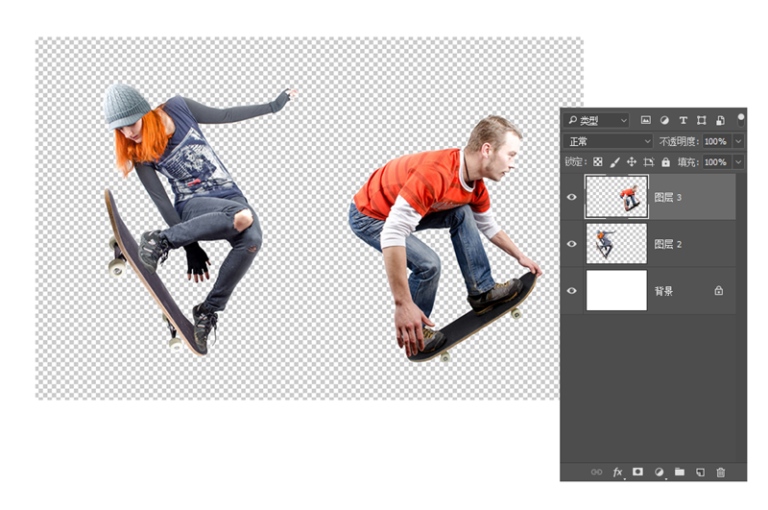
在PS中将选择好的人像做抠图的准备。每个人物作为一个新的图层加入到新文档中。

STEP 02
关闭其中一个人物的可见,先为第一个人物调色。这里所谓的调色并非是要让画面更“美”,而是要让其整体偏色,达到失真的效果,重点在“色”,因此,这里就要谨慎选择色调。比如我这里所采用的红蓝组合,那么这个人物就安排为蓝色调。
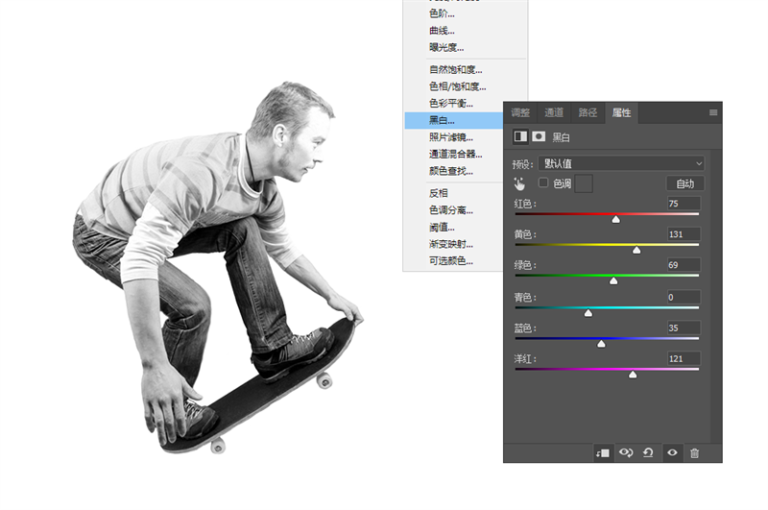
如果你的素材本身并非黑白,那就要先将其做“去色”处理,为该图层增加【黑白】调整图层,适当滑动各种色彩的调控滑块,使黑白的色调也能保持一定程度的美感,所谓黑白的色调美感即整个照片中保持“高中低”三种灰调子的均匀和谐。

STEP 03
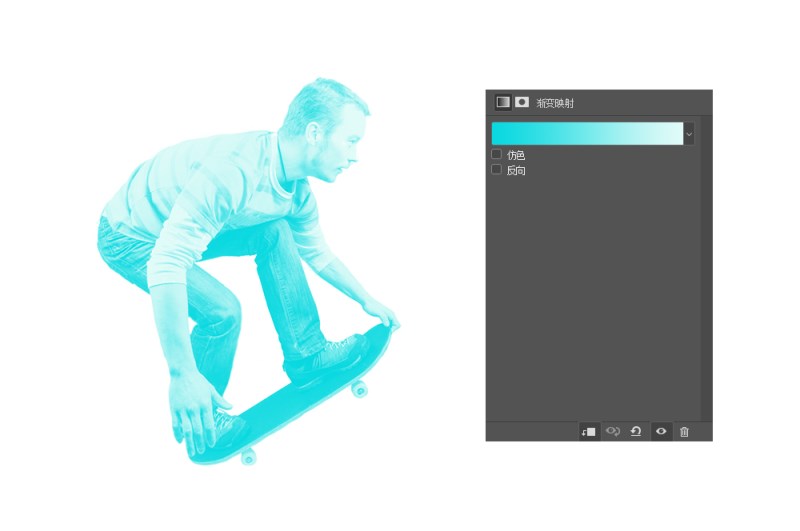
去色后,再为照片增加【渐变映射】的调整图层,渐变映射的原理简单来说就是将渐变色调的韵律“映射”到照片中,这时在安排渐变色时要注意的是,左边的色调对应照片中的“阴影”部分,反之,右边对应的是“高光”部分,因此渐变色在明暗上应该有区间,使得最终效果可以辨别出基本的细节。

STEP 04
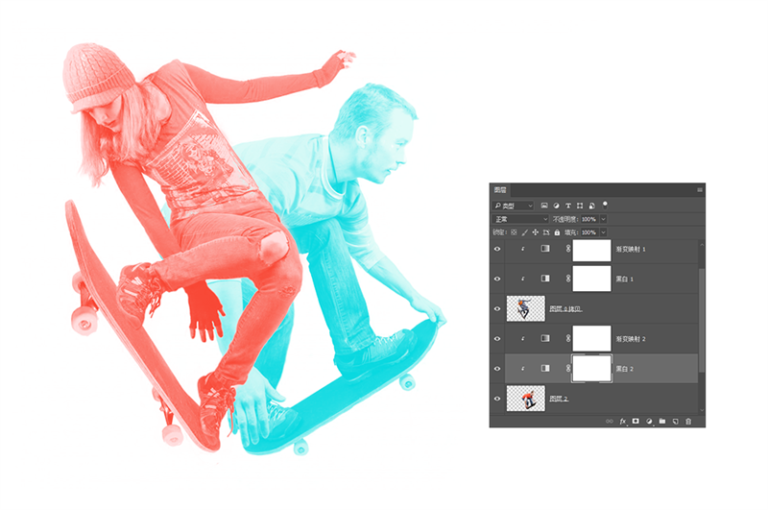
关闭已经做好的人像图层以及跟随它的两个调整图层,打开另一个人像的图层可见按钮。也按照相同的方法为其调色,在渐变映射时选择的是红色的渐变。

STEP 05
打开所有关闭可见的图层,使得跟随每个人物的调整图层都能作为其剪切蒙版而存在,否则它们将相互影响。两个人物之间选择最佳的合并造型。

STEP 06
将位于上一层的人物的图层的混合模式变为“线性加深”,透明度降至88%。(有人曾问我为什么知道用什么混合模式最合适,我的答案就三个字“试试看”。)
总之,你的调色目的是要让这两个人物有重叠,且重叠部分能呈现出某种趣味与和谐。

STEP 07
当然,这时重影虽然就已经完成,但我们应该可以看到,如果仅仅是两种颜色,整体画面显得有点单调。为整体画面增加另一种色彩的方式有很多,我们这里可以运用增加大片色块的方法来增加整个造型色彩的丰富感。
这时我们为整个画面增加一个背景,在背景填色之前我们先将第一个人像(即画板男孩)的图层的混合模式改为“正片叠底”,透明度降至88%。这么做的目的是要让背景色能对他们产生色调上的影响。
然后在最底部增加一个渐变填充图层,渐变的色彩如下。色彩保持非常微妙的范围。

STEP 08
为了增加动感,在最上方用钢笔工具绘制一个红色直角三角形,色块的图层混合模式设置为“深色”,透明度降至8%。整个画面好像被三角的一条边所分割,斜向的线条增加了动感造型,配合整个人物的动态情景。
完成效果:

二、平行世界
平行世界是一个最新的量子物理领域所提出的概念,简单说就是,世界不止一个版本。那么移植到我们的设计中,我们就可以将一个人的两个形象相互叠加,形成一种“双生”的氛围。
STEP 01
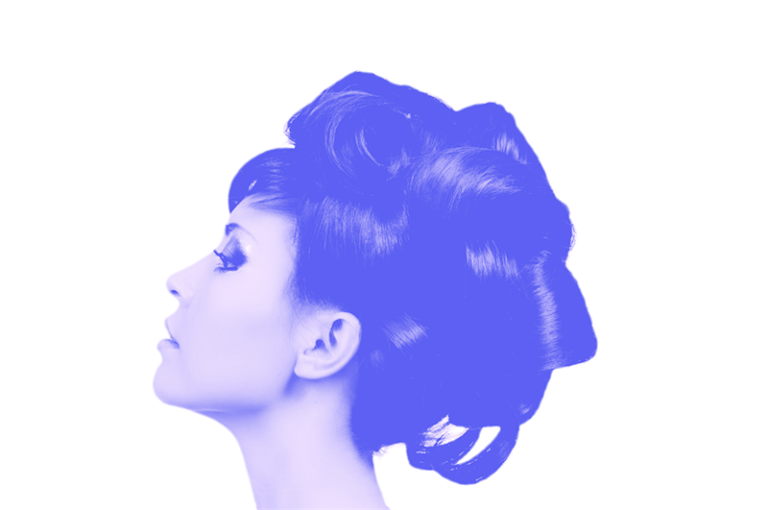
我们在此选择人物的侧面头像。彼此分为不同的图层加入到新文档中。

STEP 02
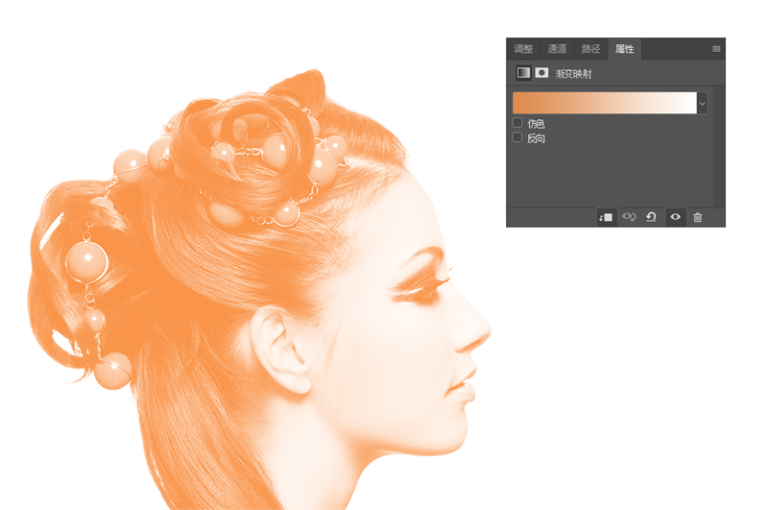
对其进行去色和渐变隐射的处理,这时需要注意对色彩的控制和搭配,在配色前应对整体色彩有个规划。我们在此给这个头像增加的浅橙色的渐变映射。

STEP 03
色彩的丰富层次除了在渐变隐射的部分进行调整,还可以在渐变隐射的调整图层之上再增加一个新图层,将这个图层的混合模式改为“叠加”,然后用大而软的画笔为人物增加更多的色彩。

为什么这个叠加的图层就没有设置为剪切蒙版呢?道理很简单,还记得我们说过背景也要参与整个配色吗?色块涂抹超出人物的部分就也会对背景色产生变化,这样能制造出一点淡淡的“光晕”效果。
STEP 04
继而处理另一个人像,去色和渐变隐射设置完成后,由于它是叠加其上的人像,因此将其图层混合模式设置为“正片叠底”,透明度降至70%。色彩我选用了紫色。

STEP 05
这时将两个图像进行整合,根据图像本身的特点选择相应的组合造型,可以适当增加蒙版,擦去部分图像的细节,使之合二为一。同时增加一个浅粉色的纯色背景,记住我们曾经讲过,背景是参与到整个配色体系当中的。

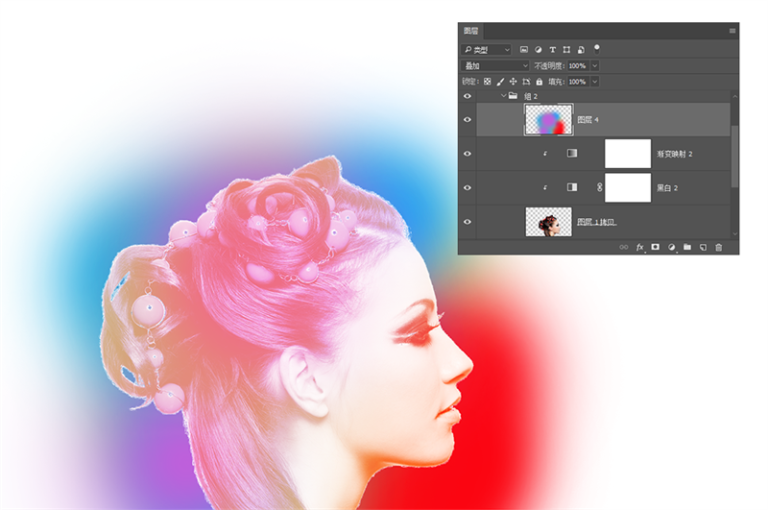
STEP 06
为了增加色彩丰富而强烈的效果,在所有图层之上再新增一个图层,这个图层的混合模式设置为“变亮”,用红色的大而软的笔刷再进行涂抹,并将透明度降至77%。
完成效果如下:

三、一眼瞬间
一个人像的两个不同瞬间也能很容易组合成像,两个不同瞬间常常以大小不一,也即镜头远近距离不同的方式呈现,通常也带来意想不到的奇妙效果。
STEP 01
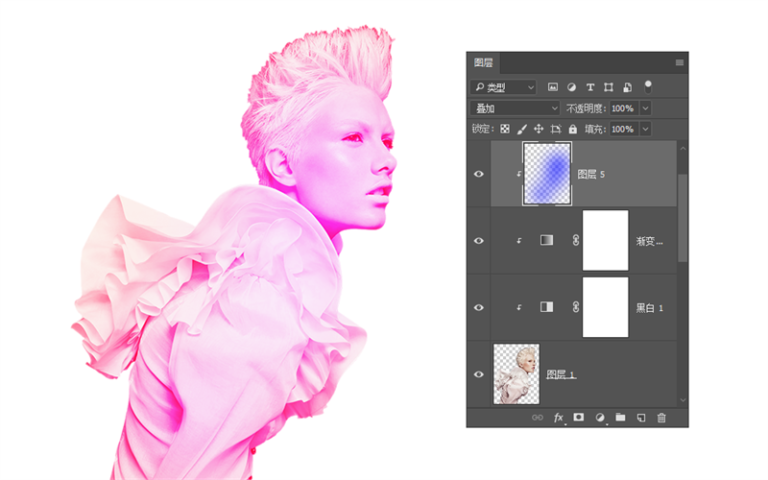
前面的相同步骤我们将不再赘述,将所选择的对象做去色和渐变隐射的处理。渐变映射前规划一下详细的的配色方案。

可以看出两张图片的趣味点在五官和模特服装里的荷叶边部分。
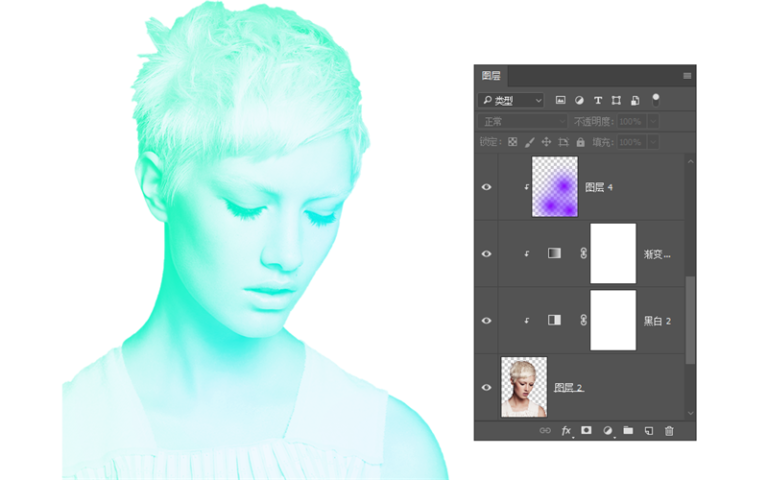
STEP 02
为左边的人像增加色彩,新添新的图层,然后将图层混合模式设置为“叠加”,透明度降至75%,用大而软的笔刷涂抹上些许紫色。

STEP 03
在右侧的人像上也新增新图层,图层混合模式设置为“叠加”,用笔刷刷出一抹蓝紫色。

STEP 04
将两个人像重叠,其中在上一层的人像的图层混合模式设置为“正片叠底”。在这个组合中,我们想要突出的某一个像,另一个像只是仿佛伴随“幽灵式”的存在,因此,稍微可以压低下方的人像的存在感,即将下方的人像的图层混合模式设置为“变暗”,透明度降至82%。再根据配色方案增加一个浅绿色的背景图层。

STEP 05
再根据实际需要,利用蒙版对其最后的效果进行修饰。这之中并没有严格的标准,就像烹饪过程中放多少油和盐,那完全根据自己的口味出发。
完成效果:

来自生活群像
设计的灵感并不在别人的作品里,有时候它往往就是生活中的一瞬。这个道理也许鸡汤味有点重,大意其实也就是,不要单从被叫做“灵感”的地方去找灵感。
学设计,我一直觉得,被冠名“设计类”的书大约只是别人的经验集合,你自己的经验则要自我生长,形成一个成长型的灵感生态,这一过程比最终产出一个惊艳的结果更为重要。我们应该从大自然学习,从生活的片段里学习,而不仅仅依赖字面的东西。一本小说里的段落、一次看日出的体会、一家小餐厅的角落、一个陌生人背包的流苏造型、一部电影的镜头美学、舞蹈中的人体姿态、茶杯里的一边飞舞一边沉淀的茶叶……这些群像的集合,才是你能自我消化的灵感来源。私以为,比你看一天的dribbble或behance的效果来得要好得多。
学会发现美,不如学会打造一双发现美的眼睛。当然,过程得慢慢来。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网