
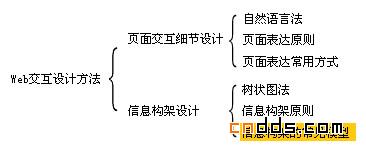
本期的内容目的是分享和总结信息架构中一部分基本的交互模型。信息架构需要考虑内容和功能的建构, 首先需要考虑怎样组织内容和功能的关系,也就是切分内容,如何把一些动作和对象跟主题顺畅的结合起来;第二步就是考虑怎样引导用户通过界面达成他们的目标,也就是用”物理结构”把内容用页面\窗口\面板等元素将信息表达出来,交互模型正是针对第二个步骤来说的,这些模式帮助我们在表达信息的时候能够有一些常用的思路和出发点。
1. 双面板展示(Two-panel Selector)
【形式】把两个相邻的面板放在界面上,在第一个面板显示一组对象,用户可以从中任意选择,在第二个面板上显示选中对象的内容。

【优点】
这种模式由于两个面板相邻摆放,用户可以很快把他们的注意力换来换去,一会看着列表的整个结构(比如图中显示了哪些是最新的应用),一会查看一个对象的详细信息(这个应用是做什么的,有哪些内容等等)。与单个窗口相比,这种紧密地集成有几个突出的好处:
减少体力开支,两个面板距离很近,用户的眼睛不需要进行长距离的穿梭,可以通过用一次鼠标单击或按键来改变选择的项目,而不是首先要在窗口和屏幕之间选择;
减少了可视化的认知负担,当一个窗口弹出到最上面,或当一个页面的内容完全改变时,用户就得花额外的注意力到现在要看的东西上,如果窗口本身一直不变,用户就可以把注意力集中在一个较小的变化范围内;
它也减少了记忆负担,这里左侧的列表充当了“路标”的角色,因此用户完全明白自己当前是在哪个应用下。
【用法】
整体布局:把可以进行选择的列表放在上面或左边的面板上,显示详细内容的面板放在下面或右边,这样做利用了绝大多数用户的视线流动方向,根据用户从左到右的语言阅读习惯让用户方便找到自己需要得到的信息。
列表的布局:一般有四种布局方式:线性列表,通常是排序的;二维表格,可以排序,也可以让用户通过列或行的标题进行过滤;空间组织方式,如地图、图表以及类似桌面的区域,让用户可以按自己的需要放置对象。
操作:当用户单击列表中的一个对象时,在第二个面板中立即显示它的内容或详细信息。同时最好能支持键盘操作以改变选择的方式,如上下箭头键;
视觉:让已经选中的对象在视觉上突出显示,如给选中的列表对象换一种颜色和亮度。
【例子】

Qzone中的双面板应用,当从左侧列表选择出信息以后,右侧会显示该对象的详细内容,并且采用了主题类别的信息切分形式,如果从常用模式的基本应用模式来看,当用户选中左侧列表对象后,如果在视觉上能够对该对象进行突出显示,可能会更友好一些。
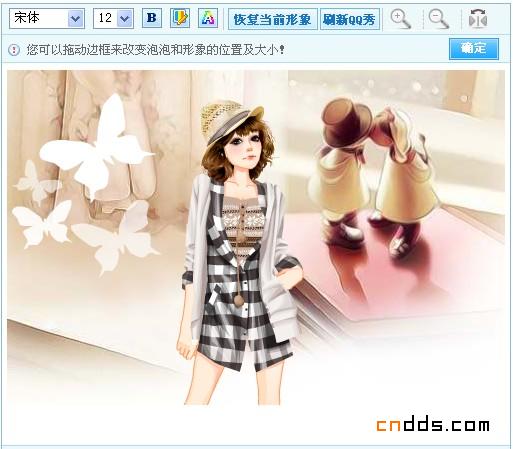
2.画布加工具条(Canvas Plus Palette)
【形式】
用于图形编辑器上,把一个带图标的工具条放在空白画布旁边,用户单击调色板工具条上的按钮,在画布上创建对象。通常工具条用来创建对象,画布用来摆放对象。

【优点】
这个模式来自于人们的日常生活经验,画布、调色板,就是这样的样式,因此用户在使用时容易理解;同时画布加工具条也利用了可视化识别的好处,最常用的图标(画笔、手型图标、放大镜等)在各种不同的应用系统中一次又一次的得到重用,而且每次都是同样的用法,减少了用户记忆和学习的成本。
【用法】
工具条本身应该是一个图标按钮或者看起来像按钮的网格,由于中文本身词汇的表达比较强,所以工具条里用图标加文字的形式会更容易理解。
工具条放在画布的左边或者上面,当工具比较多时,可以吧工具条的图标分成几个小组,比如用(card stack)模式的TAB来表示这些分组。
【例子】

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网