暂态:元素需要鼠标悬浮,点击,或者聚焦等事件,才能触发其显示;当事件发生改变时,比如鼠标移出或者焦点消失,则元素可以再次隐藏;
生活中的人们不断地遇到这样那样的问题,然后就会萌生各种各样的感觉,比如“为什么不告诉我”,“现在应该怎么做”,或者“原来是这样,我以前不知道的”,继而还有“我已经知道了,你都说了很多遍了”等等。这些感觉都表达了一个意愿,那就是大家希望生活能变得更加简单,让所有的问题都不再成为问题。
问题产生根源于两类,一类是因为信息不对称造成的,例如不知在哪里购买演唱会的门票;另一类是因为事件本身的矛盾,例如同样的现金在支付演唱会门票后,可能就没有足够的余额购买手机了。本文讨论页面元素表达形式,主要围绕信息不对称这部分原因,分析如何让页面元素以恰到好处的形态展示出来,使用户了解网站的用意,达到信息对称,消除疑惑的目的。
其实让信息对称最简单的方法是复制,遗憾的是人脑即使通电也没法变成电脑,所以沟通成为唯一的方式,语言是人与人的沟通方式,网页便是服务器与用户的沟通方式。
我们切入主题——怎样的沟通能够让信息对称?
一. 哪些东西总是需要的——从工具和材料说起

上图中,几位厨师在烹饪不同的菜肴,所有的材料都摆在了台子上,没人会问酱油在哪里,葱花有备用么?甚至刷把和各种瓢铲,都放在人眼所及的地方,也许这便是生活中的“所见即所得”?
推论一:需要完成任务,就提供充分的工具和材料。
【页面分析】
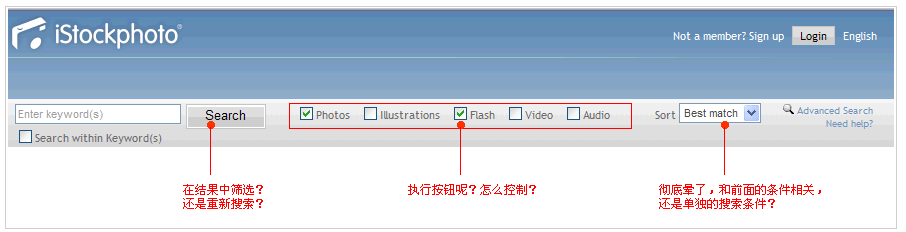
一直困惑于善用网站搜索条件筛选的用户太少,也把原因100%归咎于条件筛选操作太复杂,用户门槛高,但通过istockphoto网站,发现了另外一个原因:工具在开始任务之前就提供,也许更加有效:

继续深入istockphoto这个网站,在导航区域有了疑惑:到底哪些是执行动作的工具,哪些是进行条件选择的工具?。看来在同一区域,执行动作的工具越多,用户理解起来就会越困难。

当浏览到搜索列表主体时,发现每个单元都是“图片+icon+编号”的形式,却奇怪地发现点击图片,或者编号,或者相机icon,进到的页面都是同一个图片详情页面,殊途同路,用户意料之外的事情就不是太好的结果。

【交互建议】1. 工具最好是常态的,且在开始任务之前提供,而不是完成任务之后再提供;
2. 过多的工具以常态显示,对于用户来讲就不易理解了,按逻辑和条件进行梳理是非常重要的。
3. 作为常态显示的材料需要具备单一性,不同的材料应有不同的用途,尽量减少不同样式的元素用于同一目的。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网