用户使用其中五种设计的时候都完美的完成了任务。表单A,B,C,D和F的成功率都是100%,他们并未导致用户出现任何错误。这五个表达的完成时间相差都不大,同时也都收到了类似的较高满意度评价。
表单B完成的最好。 使用这个表单时用户的视觉焦点移动距离较短并且停留次数较少。同时相对于其他表单,用户使用表单B能更快更有效率的完成任务。

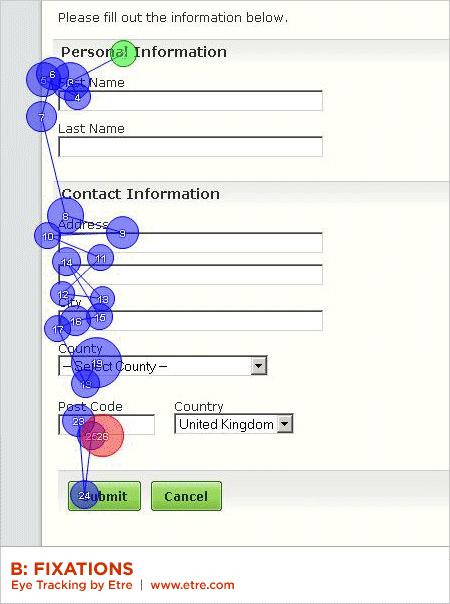
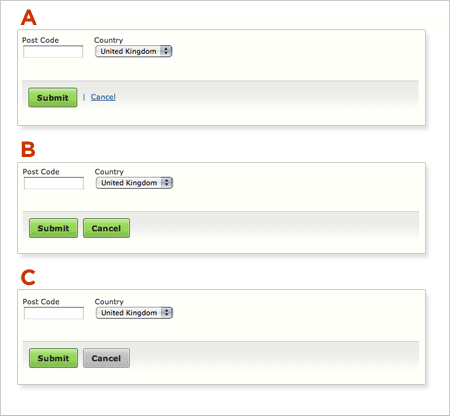
不过也有意外,一些用户评论表单A时认为将“Cancel”选项设计为链接的样式挺有用。其中一位用户提到说,这个隐性的表现形式让这个选项较难发现,同时也避免了意外性(和灾难性)取消的发生。另外一些用户觉得“Submit”更重要一些,这是因为他们认为在界面表现上“Cancel”没有被给予平等的地位。
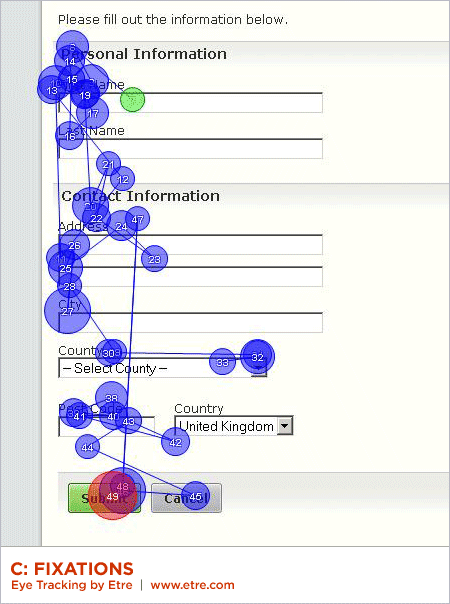
针对表单C中的灰色“Cancel”按钮,一些用户表达了积极的看法。一个测试者说它的颜色让人更容易识别出那些“正确的按钮”(例如“Submit”),然而另一部分用户则认为不同颜色的按钮“减慢了你的速度(同时)让你核对自己是否正在点击正确的按钮”
有趣的是相对于完成表单B,同样的用户须要额外大约8次的视觉焦点停留来完成表单C;而表单B中的设计中,两个选项都使用了颜色接近完全相同的绿色并且左对齐的按钮。看起来是这样,灰色让表单C中的“Cancel”更容易识别,但却导致用户在使用这种设计的时候完成速度更慢一些。这表明,使用表单B之时,一些用户表现出他们关心自己“可能很容易就点到错误的按钮”。

总的来说,看起来用户针对这种将“Cancel”以某种方式突出的设计的反馈还不错,即使这些设计在一定程度上减慢了他们的速度。这说明相对于提交表单的速度,用户更关注避免丢失自己输入的数据。

0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网