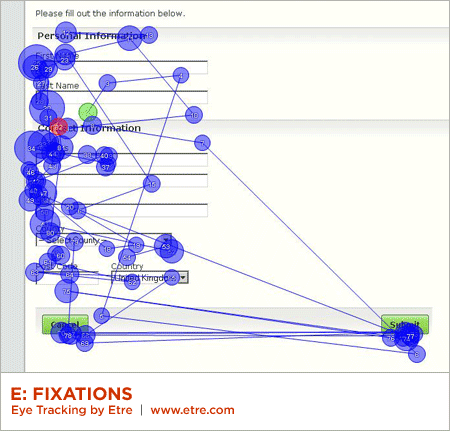
只有表单E在测试中的表现最差。有6位用户在使用这个表单并试图完成任务时错误的按下了“Cancel”按钮,并且有其他更多的用户在这个按钮上徘徊数次,直到他们意识到自己即将犯下一个错误。从整体上来看,完成表单E的时候用户会比使用表单B之时慢大约整整6秒钟(值得考虑的一点是这两个表单之间的差别仅仅是按钮摆放位置的不同而已)。同时,与视觉焦点数据的平均值相比,完成表单E需要的这个数值更高(以视觉焦点移动距离总和与平均视觉焦点移动距离进行比较)。

一举我们收集的数据,表单A,B和C是最有效率的三个设计。这些设计原型拥有一个共同特征:所有的“Submit”与“Cancel”选项都是出现在页面的最左侧。这说明将这两个选项进行左对齐是最好的设计选择,尤其是当其他表单控件也是左对齐的时候。将“Submit”与“Cancel”按钮放置于左侧意味着用户的视觉焦点只需要更少的距离就能到达。
就视觉焦点移动来说,用户使用表单F时的效率是最低的。但所有的用户使用这个表单却都成功的完成了任务,我们的眼动实验视觉表明用户使用其他表单的时候比使用表单F更有效率。相比与其他表单,使用表单F时用户的视觉焦点移动距离最长,同时用户视觉焦点停留次数也最多。我们相信这是因为用户期望这两个按钮应该是左对齐的(例如直接出现在页面最后一个表单的后边)但却发现此时并不是这样,只能在周围来搜寻他们。

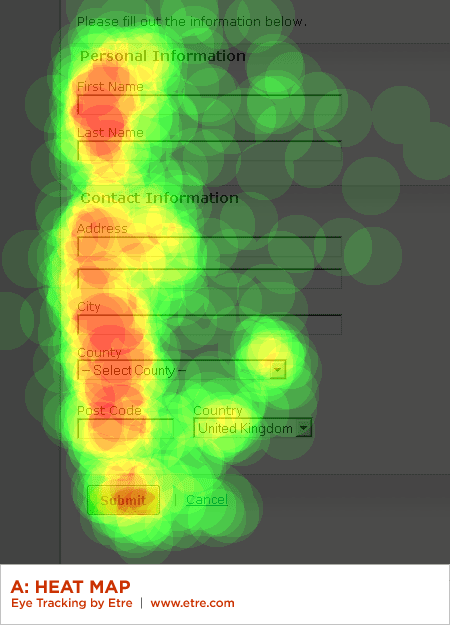
这个查找路线图很好的说明了一个存在已久的表达设计原则:指示一条清晰的完成任务的路径。以常见的垂直轴线对齐输入控件和行为控件(这里指按钮动作等)可以很清晰的让用户看懂如何才能够完成这个表单。这个原则可以通过下方的视觉热区图中以垂直轴线排列的用户注视路径发现。

(注释:在这里以及其他测试中,有一个重要的方位前提条件就是“Submit”按钮总处于“Cancel”按钮的左侧)
总结
尽管大多数网页表单设计的主要目标是保证用户能尽量快速并毫不费力地完成表单,但在一些情况下减慢用户的速度是明智的。当用户从主要行为与次要行为之间进行选择时,视觉差异化是个有助于用户做出正确选择的方法。
相比与表单C中按钮的不同颜色,表单A中的按钮与链接间的差异是否更明显?就表单A在测试中的表现来说,完成时间与视觉焦点停留数平均值更好一些,但视觉焦点总体移动距离的平均值表明用户完成表单时仅快了一点而已。
当然,次要行为不存在的时候这些关于差异化的要求就变得毫无意义。确保你的表单上真的需要这个次要行为并且不要不加思考地随意添加他们。
相反地,行为控件与表单输入控件的对齐可以提供一个清晰的路径来帮助用户更快的完成表单。你必须了解将表单行为作为主要行为,并直接地与输入控件对齐能够提高表单的完成率同时也能减少用户在你的表单上停留的时间,只有这样用户才会更高兴。
0
喜欢他,就推荐他上首页吧^_^

0371-86068866
4008887269
cndesign@163.com

CND设计网(CNDESIGN)会员所发布展示的 “原创作品/文章” 版权归原作者所有,任何商业用途均需联系作者。如未经授权用作他处,作者将保留追究侵权者法律责任的权利。
Copyright ©2006-2019 CND设计网